#Ms paint my editing software
Text


captioners you are so valid
#dimension 20#d20#mentopolis#brennan lee mulligan#i curse d20 for making me realize idk how the fuck ppl edit without paying for editing software#the last time i did one of these i somehow used ms paint in the process and its a fucking miracle it became anything coherant#this was created via google photos on my phone so maybe we're getting somewhere idfk someone send help#this took so long I COULD HAVE FINISHED THE EP BY NOW. ashamed to be the age i am but so inept at technology#lowkey hate that my phone has more photo editing features than my laptop smh
1K notes
·
View notes
Text








'Is that it?' Lockwood asked quietly. Is that really what this is all about?' I looked at him, sitting there beside me. 'It's enough,' I said. 'I put all your lives at risk, not once but several times. One way and another, I'm becoming a liability to the company, and I care too much about you all to let that happen again' It was super-hard to smile then, and it wasn't going to get any easier. So I just got on with it. 'And that's why i've made up my mind the way I have,' I said, 'and why I'm resigining at once from Lockwood and Co.' There was silence in the room... Lockwood and Co. Book Three: the Hollow Boy
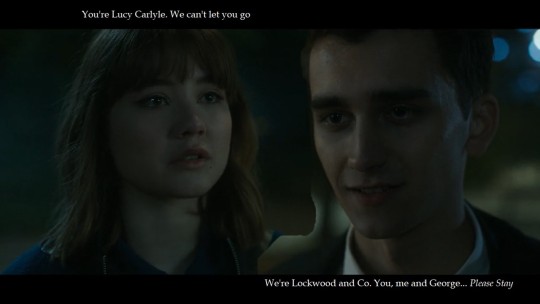
1x02 "You're Lucy Carlyle. We can't let you go." and "We're Lockwood and Co. You, me and George... Please Stay"
1x03 "it's my agency. You belong here"
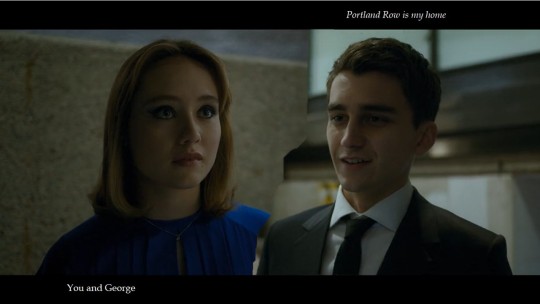
1x06 "Portland Row is my home. You and George"
1x07 "Everything ends and Everyone Leaves"
bonus quote I was planning on adding but decided not to because it didn't quite fit from episode 8 "I just wanted to say, don't give up on us please... don't give up on me"
#just some thoughts tossing around in my head#lockwood and co#lockwood & co#lucy carlyle#anthony lockwood#locklyle#lucy and lockwood#lockwood and lucy#the one from episode 7 is the only like that because I like how it looks#it used to be like the rest but then i thought i didn't like where the text was amongst other reasons so flipped it and added the text agai#keeping the flipped look as i like the inverted look#sorry if there is any mistakes i just wanted it out in the wild#ms paint and powerpoint is my editing software#ellie creates
50 notes
·
View notes
Text
@ss-trashboat showed me a picture of baby kyle posing with off brand lightsabers and

I’m sorry; you’re welcome
#kyle fletcher#aussie open#my hobbies include using actual editing software to make things that look like they were made on ms paint and I am proud of that XD#bezier curve crop tool my beloved#elle makes things#trashy
9 notes
·
View notes
Photo

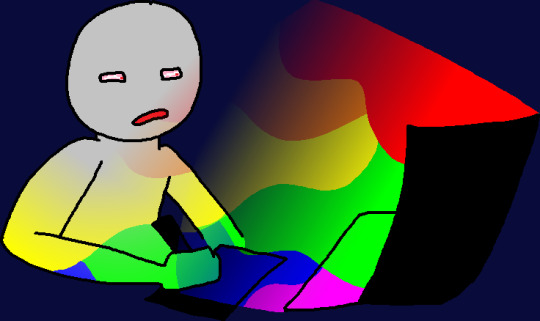
i call it ‘when you love making art thats saturated but its hella late at night’
#i love saturation#but girl#its late#i cant stop making art but i dont wanna do it at the same time so i stay up anyway hhhhhhhhhhhh i have school next week and spending time wi#th family tomorrow#eyes hurt h#anyway i like the ms paint guy style so i wanted to do that#e#ms paint drawing#edited it in my art software though#ms paint
3 notes
·
View notes
Text
4 Seasons Back Yard Remodel + Crystal Yard
My 4 seasons remodels of the Petz 5 Back Yard are now available for download! And because I went on a bit of a side-quest, I’ve also made a bonus version, a fantasy, crystal back yard!


You can read my creator's notes below:
I somewhat wonder if it's fair to criticize the original Petz 5 playscenes too harshly. It's possible that the development team faced tight deadlines or budget constraints, factors that may not have been entirely within their control. However, regardless of the circumstances, the end result was a disappointingly sloppy product, and it's difficult to ignore some of the glaring flaws. While I can understand that the developers were working with dated software, there are certain flaws that can't be attributed to software limitations. Rather, they seem to reflect a clear lack of attention to detail. Here's what I mean.

The more you look at it, the harder it is to decide which flaw is the worst. The blatant MS paint spray paint "touch-up" in the upper left, that there was no effort put into blending in the skybox, or that they neglected to add textures to the roof.
Alright, enough ranting there. None of this is to say my playscenes are perfect either, but they were a labor of love and I hope that this is evident in the final results.
SPRING

I smoothed out the grass texture to give it a more velvety, manicured lawn appearance. I brightened up the dingy looking fence to a more brighter white. The original playscene had a hole in the fence, and while it might add "character", I opted to cover over it for a more polished look. I added bushes behind the fence to cover up the skybox and to conceal the bottom of the houses.

Speaking of houses. Wow these needed a big work-up. The texture work (or lack of) on these is just bad. I'm no expert in house construction, but even mostly-brick houses will have some accents like trims to break up the monotony of a fully-brick façade.
Because of how fuzzy the brick texture is in the original, I drew in the mortar lines of the bricks to enhance the texture. I added roof shingles, siding, and trim boards to the house to make it look more like a typical suburban house. Despite these edits, it's still not a "great" house - the way it looks through the windows, it looks like the house is one room lol. I wish I could put better houses in the backdrop but because Tinker doesn't allow me to edit the animated blinds, I'm constrained to keeping them the shape that they are. Oh well. We can use our imagination.
I added landscaping rocks to make the flower bed look nicer. I also added some landscaping details like bushes, garden lights, and string lights for ambiance.

[ Enlarged picture of the garden light I made ]
I also worked to improve the skyboxes in all 4 seasons of the of the Back Yard playscenes. It would be lengthy to get into the details of all that but here's a before and after of the night skybox. You got to love them high-quality MS paint stars in the original.

SUMMER

I had a hard time with the summer one because it was hard to come up with ways to make it look different from the spring version. I did make the grass, bushes, and tree leaves slightly more vibrant. Originally I had some flowers by the bushes but I just wasn't really happy with them. At the last minute, I made the decision to remove them entirely. This makes the playscene a little more "plain" but I think some people may want a more "plain", undecorated version so that they can dress it up how they want with toyz.
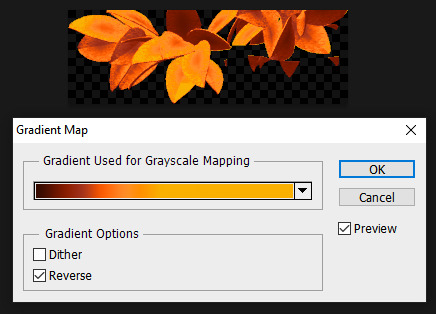
FALL

Fall is my favorite season, so this was a joy to make. I toned down the color of the grass and added fall landscaping motifs. Recoloring the tree's leaves was done by using Photoshop's gradient map feature. If time permits, I may do a tutorial on this in the future.

Gradient mapping is a powerful tool for recoloring almost anything. It can give way better results than methods such as hue/saturation, replace color, etc. And thanks to photoshop actions, applying this recolor to all the animation frames took just a couple of minutes.
Unfortunately, the fall leaves look "bright" in the nighttime version of the playscene. There does not seem to be a way to implement a darker version of these leaves for the nighttime playscene. If you look at the sprites in Tinker, you'll see that there are two sets of animations for Leaves A, B, and C and they're labeled "PropsAd" and "PropsAn", which would lead you to think that the developers originally intended for there to be a set of leaves for the day time, and a darker set for the night time. I guess the developers scrapped this idea because this does not work in the actual gameplay. When I experimented with this, the game appears to randomly display the nighttime sprite even during the day time, effectively ruining the intended affect. I'm not sure why the developers scrapped this. Either they had issues coding this properly or were just didn't want to put in the effort to make two sets of leaves.
WINTER

Instead of doing recolored leaves for this scene, I made all the leaves transparent and added holiday lighting to the tree. I know the lights aren't perfect - it was kind of hard to make out which direction a branch was going, so it has hard to maintain 'perfect' perspective.
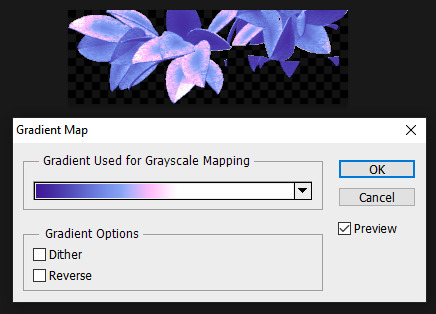
CRYSTAL YARD

This is a bonus playscene that I made because I got a little side-tracked as I was working on the 4 seasons back yards. This is inspired by the Suramar zone from World of Warcraft, so it has a bit of that fantasy, night-elf feel and color scheme. It's been years since I've played WoW but I still appreciate the enchanting aesthetic of the elven zones.

I used gradient mapping again to recolor the leaves to give it this lavender, shimmery, iridescent look. I did a little bit of gaussian blurring and layer effects to make them look a little more "glowy" than the originals.
As before, Tinker won't let me edit the blinds, so it limited what edits I could do to the houses. I would love it if I could have done curtains instead or something. I did my best to make these houses look a little less suburban and more elven. It's not perfect but it was rough working with what I had.
KNOWN ISSUES / THINGS I COULDN'T EDIT
As far as I'm aware, there is no way to turn off the snow effect for seasons like summer where it wouldn't make sense. This probably involves some code-editing that is beyond my technical skillset.
The winter playscene still has the green grass footprint when your petz walk. The sprites for these are not housed within the .env itself but in the Petz 5 Rez.dll file. It would probably involve a bit of tweaking in the code to switch the sprites to something else.
The fall leaves are "bright" in the night time version because there is no way to implement a second, darker set of leaves.
I cannot edit the blinds animation. Tinker gives you an error when you try to edit this sprite. This unfortunately limits what edits I can make to the house and the fence because of where the sprite is positioned.
If anyone does know of solutions to these, do let me know as I'd love to enhance these scenes further!
ICONS

Making the icons for these was also a fun little project. For some odd reason though, the game puts a stray pixel over them when I import them through LnzPro. I did my best to disguise them but there does not seem to be a way to fix that.
BEFORE / AFTER

With all that rambling out of the way, visit my main page over at Magnolia Road > Resources > Playscenes to download the goodies!
21 notes
·
View notes
Text
PSA: Free Software
Reading this may really save your time, privacy, and money!
Reblog or share to spread awareness!
Folks often use software that’s expensive and sometimes even inferior because they don’t know there are alternatives. So to those unfamiliar: basically, free and open-source (FOSS) or "libre" software is free to use and anyone can access the original code to make their own version or work on fixing problems.
That does not mean anyone can randomly add a virus and give it to everyone—any respectable libre project has checks in place to make sure changes to the official version are good! Libre software is typically developed by communities who really care about the quality of the software as a goal in itself.
There are libre alternatives to many well-known programs that do everything an average user needs (find out more under the cut!) for free with no DRM, license keys, or subscriptions.
Using libre software when possible is an easy way to fight against and free yourself from corporate greed while actually being more convenient in many cases! If you need an app to do something, perhaps try searching online for things like:
foss [whatever it is]
libre [whatever it is]
open source [whatever it is]
Feel free to recommend more libre software in the tags, replies, comments, or whatever you freaks like to do!
Some Libre Software I Personally Enjoy…
LibreOffice
LibreOffice is an office suite, much like Microsoft Office. It includes equivalents for apps like Word, Excel, and Powerpoint, which can view and edit files created for those apps.

I can't say I've used it much myself yet. I do not personally like using office software except when I have to for school.
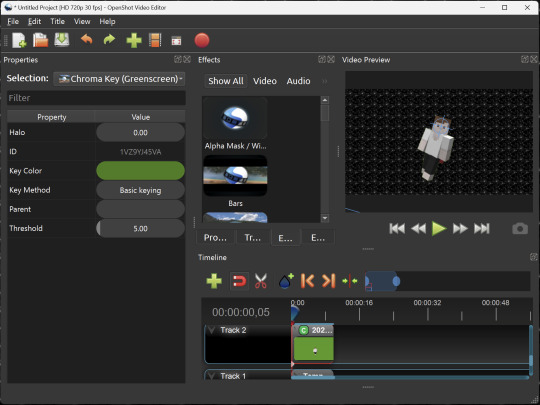
OpenShot
OpenShot Video Editor is, as the name suggests, a video editing program. It has industry-standard features like splicing, layering, transitions, and greenscreen.

I've only made one video with it so far, but I'm already very happy with it. I had already paid for a video editor (Cyberlink PowerDirector Pro), but I needed to reinstall it and I didn't remember how. Out of desperation, I searched up "FOSS video editor" and I'm so glad I did. There's no launcher, there's no promotion of other apps and asset packs—it's just a video editor with a normal installer.
GIMP
GNU Image Manipulation Program is an image editor, much like Photoshop. Originally created for Linux but also available for Windows and MacOS, it provides plenty of functionality for editing images. It is a bit unintuitive to learn at first, though.

I've used it to create and modify images for years, including logos, really bad traceover art, and Minecraft textures. It doesn't have certain advanced tech like AI paint-in, but it has served my purposes well and it might just work for yours!
(Be sure to go to Windows > Dockable Dialogs > Colors. I have no idea why that's not enabled by default.)
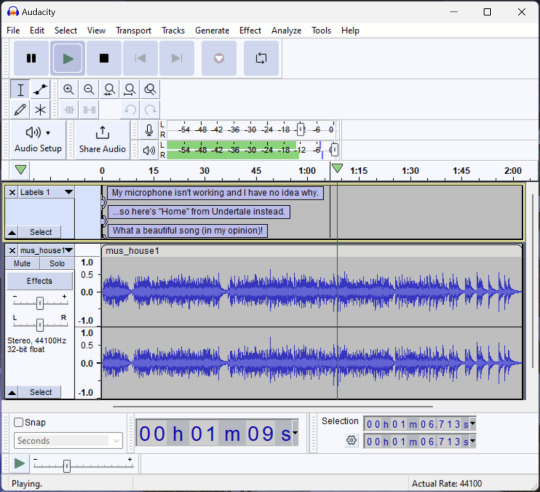
Audacity
Audacity is an audio editing program. It can record, load, splice, and layer audio files and apply effects to them.

Audacity is another program I've used for a long time. It is not designed to compose music, but it is great for podcasts, simple edits, and loading legacy MS Paint to hear cool noises.
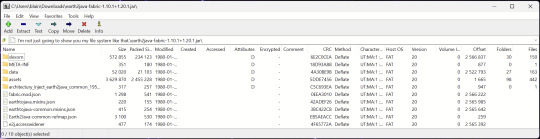
7-Zip
7-Zip is a file manager and archive tool. It supports many archive types including ZIP, RAR, TAR, and its own format, 7Z. It can view and modify the contents of archives, encrypt and decrypt archives, and all that good stuff.

Personally, I use 7-Zip to look inside JAR files for Minecraft reasons. I must admit that its UI is ugly.
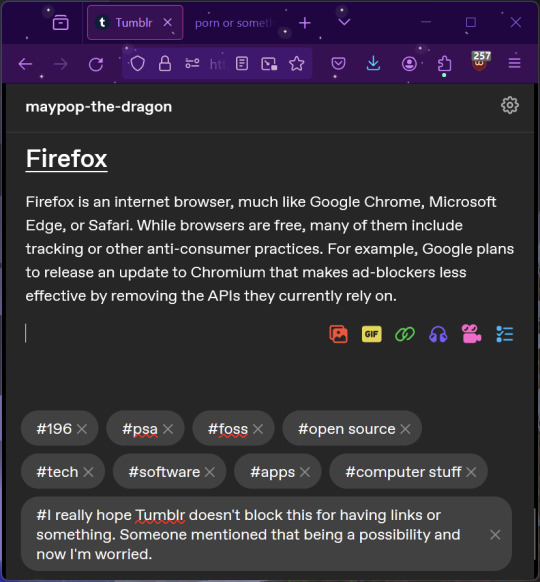
Firefox
Firefox is an internet browser, much like Google Chrome, Microsoft Edge, or Safari. While browsers are free, many of them include tracking or other anti-consumer practices. For example, Google plans to release an update to Chromium (the base that most browsers are built from these days) that makes ad blockers less effective by removing the APIs they currently rely on.

Aside from fighting monopolies, benefits include: support for animated themes (the one in the picture is Purple Night Theme), good ad blockers forever, an (albeit hidden) compact UI option (available on about:config), and a cute fox icon.
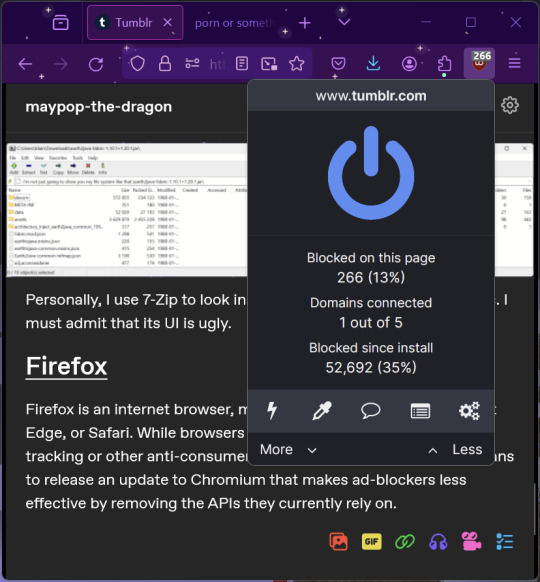
uBlock Origin
As far as I know, uBlock Origin is one of the best ad blockers there is.

I was on a sketchy website with my brother, and he was using Opera GX's ad blocker. Much of the time when he clicked on anything, it would take us to a random sponsored page. I suggested that he try uBlock Origin, and with uBlock Origin, that didn't happen anymore.
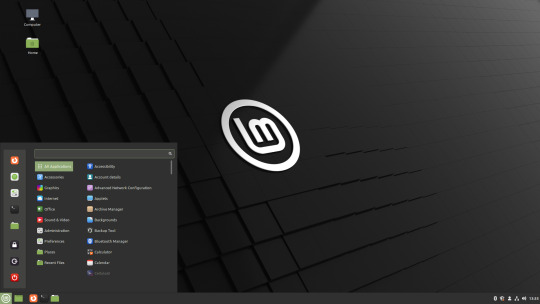
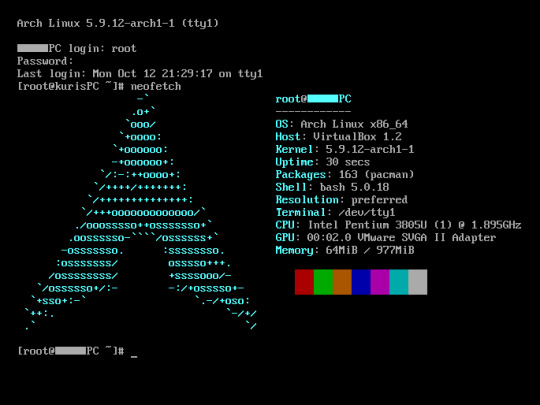
Linux
Linux is a kernel, but the term is often used to refer to operating systems (much like Windows or MacOS) built on it. There are many different Linux-based operating systems (or "distros") to choose from, but apps made for Linux usually work on most popular distros. You can also use many normally Windows-only apps on Linux through compatibility layers like WINE.




I don't have all four of these, so the images are from Wikipedia. I tried to show a variety of Linux distros made for different kinds of users.
If you want to replace your operating system, I recommend being very careful because you can end up breaking things. Many computer manufacturers don't care about supporting Linux, meaning that things may not work (Nvidia graphic cards notoriously have issues on Linux, for example).
Personally, I tried installing Pop!_OS on a laptop, and the sound output mysteriously doesn't work. I may try switching to Arch Linux, since it is extremely customizable and I might be able to experiment until I find a configuration where the audio works.
Many Linux distros offer "Live USB" functionality, which works as both a demo and an installer. You should thoroughly test your distro on a Live USB session before you actually install it to be absolutely sure that everything works. Even if it seems fine, you should probably look into dual-booting with your existing operating system, just in case you need it for some reason.
Happy computering!
#196#psa#foss#open source#tech#software#apps#computer stuff#I really hope Tumblr doesn't block this for having links or something. Someone mentioned that being a possibility and now I'm worried.#please reblog#2024-01-26
24 notes
·
View notes
Text
had someone ask about my glitter GIFmaking process so i will give! i exclusively use web-based programs, so you don't need to download any software for this!
to preface, my process is a bit convoluted but it's so my images aren't compressed or made fuzzy. ALSO, these steps are for PC.
this is the final result, but you can make basically anything [and probably something prettier than this, i just made this image to demonstrate rotating & resizing pixel GIFs]

tutorial below!
the site i use for glitter backgrounds is online-image-editor.com

click "UPLOAD AN IMAGE" to get your picture in, then click the "Animation" tab. it'll take you to "Add Glitters". click that!

if your image is over 650x650 pixels, it WILL be rescaled. this is why i only upload images below that size, but it's up to personal preference and the compression isn't that bad unless you're using pixel art.

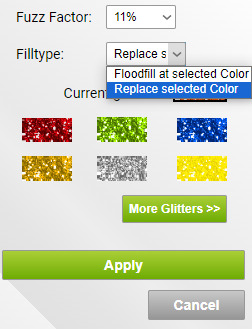
here are the settings i use when filling with glitter. i always change "Floodfill at selected Color" to "Replace selected Color" because it makes it faster, but it really depends on what you need to be filled. you just click the area on the image that you want to be filled on the preview and it'll be filled

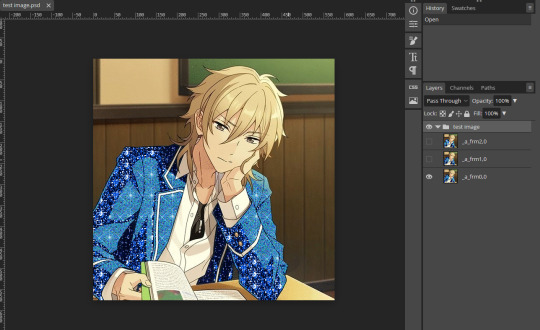
kaoru jumpscare! here's my image so far! i just open the preview into a new tab to save it. it won't be PERFECT but it'll look presentable and that's all that matters.
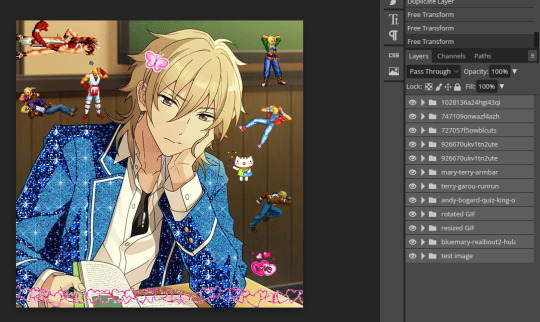
NOW, for adding GIFs to this unsuspecting kaoru, i use photopea.com. i usually use GIFcities.org, glitter-graphics.com or tumblr to find GIFs. where the GIFs are from doesn't matter, just make sure you save them as GIFs onto your computer.
when you upload your GIF into photopea, you might realize that it's not moving anymore!

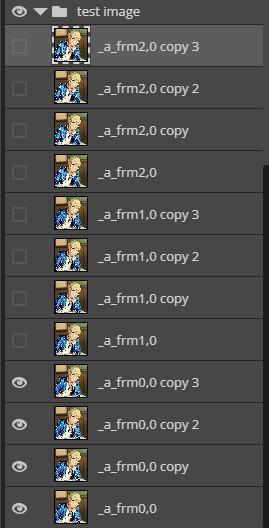
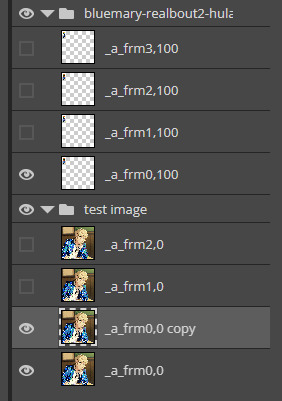
this is OK, it will be a GIF when you export it. if your image is not exported as a gif, make sure that all the frames of each single animation are in the same folder, and all begin with "_a_".
IMPORTANT because i didn't initially include this, but i recommend you duplicate every layer of your background image 1-3 times if you're inserting GIFs with a relatively higher count of frames so the glitter doesn't flash like crazy when you export. to duplicate layers, select a layer and "Ctrl+J". do this for every layer that doesn't have "copy" in its name first then repeat so you don't duplicate the wrong layers.

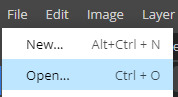
to open a new GIF or image, you go to "File", then "Open..." . note that you can do this with multiple images/GIFs in one go!

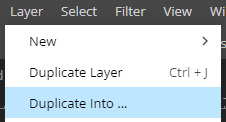
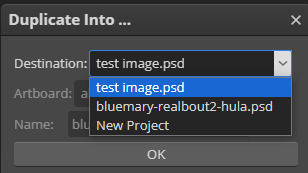
to add the GIF to the image you want edited, make sure you have selected the folder. go to "Layer" then "Duplicate Into ..." and make sure you duplicate to the image you are editing.


if you go to the image, it should contain a new folder containing all the layers from the image you duplicated from.

if you want to move the GIF, select the folder and use "Ctrl+Alt+T" to transform. if you only move the GIF it should not turn fuzzier, but if you want to resize the GIF i usually use ezgif.com/resize with the Gifsicle setting for "Resize method".

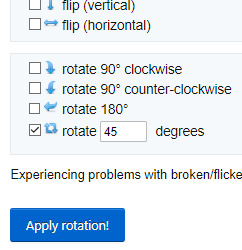
you can rotate GIFs by exact 90 degree increments if you hold the "Shift" key while rotating in photopea, however any other rotation WILL make your image fuzzier, and it's a bit harder to rotate the GIF but is possible!
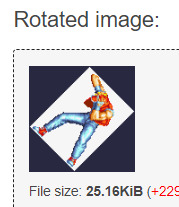
i use ezgif.com/rotate for this, you can do any rotation you want but i did this one.


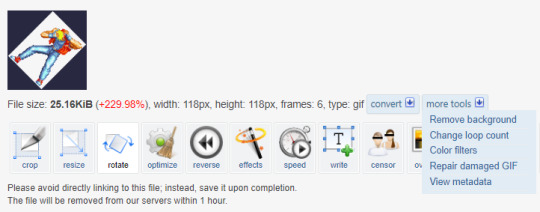
OK! it's rotated, but there's an annoying navy border so i'll show you how to get rid of that! DON'T bother saving the GIF you have just made, go from "Rotated image" and click "more tools", then "Remove background"

assuming you get the same navy as i do, the HEX code is #282840, but you can get you own hex code by converting the RGB to HEX [or getting a hex colour picker to work, didn't work for me. you can get the RGB by screenshotting and using MS paint]

voila! it is now transparent!
after you've added all your images in and you're satisfied with your image, you should select all the layers by holding "Shift" and selecting the top and bottom folders

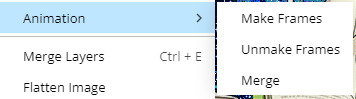
and then, you go to "Layer", "Animation" then "Merge". you can always undo this and make edits so do not freak out if you've realized you want to edit parts

now, your GIF is ready to be exported!

go to "File", "Export as" and select "GIF"!
it'll take a while for it to load in, and you might notice an immediate issue! the GIF is too fast! you can fix this by messing around with the speed dial. this is the most frustrating part of GIF making for me because my computer is slow and freezes a lot. just stay patient, and do NOT reload your browser or you'll lose all your hard work!
annnddd that's it! bye bye!

#tutorial#glitter gifs#glitter graphics#glittercore#GIF#gif tutorial#kaoru hakaze#ensemble stars#fatal fury#hope this is helpful
13 notes
·
View notes
Note
Do you use any specific software or specific brushes?
I use. A lot. I use MS Paint, Aseprite (<- for pixel animation usually, otherwise it's MS Paint), Clip Studio Paint (<- my "main" software, if you see something that's not pixel art, 90% it was done there), usually use CSP for animation too, but sometimes I also use Adobe Animate (altho I don't think I posted anything made in it in a very long time), for 3D stuff I use Blender (3D background references if it has a complex perspective, 2D+3D mixed media and occasionally just 3D models of characters), for video editing it's either Sony Vegas or After Effects, depends how complex what I'm doing is.
Here are the [brushes] I mainly use for CSP there are others, but I don't have links
17 notes
·
View notes
Note
What’s your preferred editing software? I see some traces of photoshop type stuff but curious if you also use ms paint /equvailent for some of the lower fidelity edits. Love the work and congrats on 1k!
I actually edit on my phone. Everything posted here was made using my phone, i use ibis paint x, it's the best editing software for mobile devices imo, also for the lower fidelity edits, i use the same editing software, i just reduce the resolution before exporting then add compression and jpg artifact to the image to make look old and crunchy, and for the video edits i use ibis paint x and KineMaster. Also thank you !! <3
10 notes
·
View notes
Note
I'm thinking of trying my hand at some GBA Fire Emblem ROM hacking, and I was wondering, what software/program/whatever was used to make Sacred Echoes?
My workflow for Sacred Echoes ended up being pretty similar to how the original devs built FE8 - meaning I was mostly working with source code and the compiler with various command-line utilities to convert my asset files into a data format the GBA could handle. When I started the project in mid-2018, I already had some formal education and work experience in programming, so I was past the steepest part of the learning curve for these specific tools.
Please note that my methods are NOT the methods I would recommend for a first project unless you're already familiar with the software development process and using command-line tools. I went into Sacred Echoes knowing I would need to write a bunch of custom code to modify the game mechanics beyond what the beginner tools at the time allowed me to do, so I chose the more complex path. If you're looking for an all-in-one graphical editor that's more friendly to beginners, FEBuilder is amazing and constantly updated with new functions. Whichever method you decide on using, the FE Universe forum and discord are full of resources, tutorials, and helpful people, and I wouldn't have been able to succeed without them. Best of luck on your project!
That said, here's all the technical details and links to all the tools I used:
Sacred Echoes was built using a combination of GNU make (a build system used to automatically detect and compile changes to source code in large projects) and Event Assembler, a utility primarily built for editing the GBA Fire Emblem games. Event Assembler is used with a method called the buildfile, which is essentially a fancy text file with instructions for Event Assembler to insert source files into a ROM and linking different parts together. This meant I used different tools for creating each type of data. Unlike with a ROM editor (such as FEBuilder), I wasn't constantly saving my changes to the same ROM file, but instead freshly building it each time I made a change and wanted to test. This meant that if I messed up (very common when writing custom code), I could just comment out the relevant code or instructions in the buildfile and rebuild from source, rather than try to pick through the ROM by hand to fix issues.
There were cases where I would need to view and edit raw binary data with a hex editor (usually to find a pointer to compressed graphics or a data table); I prefer HxD for that.
For graphics, use any program that can edit and save .PNG files (I used MS Paint and GIMP), and then a tool for game graphics called Usenti to put them into a format the GBA can read. If you need to find and rip graphics from a ROM to edit them, GBAGE is the gold standard (and comes built-in to FEBuilder).
Maps are built from the tileset graphics using a program called Tiled.
For music, the GBA uses MIDI sequences, so any audio program with MIDI support works fine for that. (I used Anvil Studio). The MIDI file is then converted to GBA with a utility called midi2agb.
For unit data and other large data structures, I used a spreadsheet in CSV format, which can be edited with a program like Excel or LibreOffice Calc.
For map events and loading units, the GBA FE games use a scripting language called Event Assembler Language, which just gets written in a raw .txt file. A good plaintext editor like Notepad++ or SublimeText can help keep track of language syntax and keywords.
For assembly code, it is also written in a text editor, and then compiled to bytecode with devkitARM. Most of it I wrote in raw ARM assembly language (which is specific to the GBA's CPU), but in more complex cases towards the end of the project I wrote the code in the C programming language and compiled it with devkitARM.
To keep track of my source files and changes, and to make backups and version control easier, I just used GitHub because I already had an account, but you could also use GitLab or Bitbucket instead.
Finally, I used some tools made by the FE hacking community specifically for automating some tasks and formatting data - most of these are Python scripts, but some can be downloaded as compiled executables. I used "lyn", "TMX2EA", "C2EA", TextProcess and ParseFile, and AnimationAssembler. Ask on the FEU discord or check the forum's toolbox tag.
6 notes
·
View notes
Note
Any advice for someone new to pixel art?
there is a lot of ground to cover with that topic BUT I’LL GIVE IT MY BEST SHOT
Personal recommendation: If you want to get into Pixelart due to being inspired by gaming, find a game whose pixelart you enjoy and reference it's style relentlessly. Have the art zoomed in next to your main work, study how the artist created the effects they did, and try to emulate it. Sprite edits can also be great for this, like Pokémon Sprite Fusions and the like. If you can find a full guide for the style, all the better. I originally got into spriting using this old guide for Gen 4 Pokémon sprites, courtesy the mod of Cave of Dragonflies. https://www.dragonflycave.com/spriting-guide#other
Sadface_RL also has a great modern collection of free general-use tutorials as well:
https://twitter.com/Sadface_RL
Ideally, you want to either create until you can replicate the style well, or until you find the style too stifling; in either case, you can then take what you've learned from the style and apply it elsewhere to start developing your own look. Embrace art studies if you're at an impasse, and you'll learn a lot!
If you're looking for programs, you can find a list on Lospec here: https://lospec.com/pixel-art-software-list/
Most pixelartists I talk to tend towards using Aseprite, but any program can work if it allows you to disable anti-aliasing, including MS Paint and even graph paper. Never save your art as a JPEG since compression will ruin the pixel clarity, and scale your work up in intervals of 100% if you want to share it online to similarly prevent compression.
Most importantly, have fun with the process, and let your passion guide you. Find what you enjoy making and commit to it, and you'll figure it out on your own terms. Godspeed and good luck, and feel free to ask other pixelartists for advice if you find yourself hitting a wall.
Thanks for the ask!
21 notes
·
View notes
Note
what app/software do you use to make your gifs
40% canva and 40% picmix (do not be fooled in thinking the watermarkless edits are canva i screen record picmix often), 10% online-image-editor (for large planes of glitter usually) and 5% credited to the 2 different drawing apps on my phone. and you wouldnt believe it but ms paint stands at a proud >5%, good for her
ezgif does a lot of heavy lifting in terms of video-to-gif, gif speed, cropping gifs, etc
i do not have a coherent method but i could explain my usual process if it'd help in any confusion about x/y/z, im making a gif for tomorrow rn like a fool instead of using one of my old edits so i could just show that
#i've been meaning to acquire after effects but i promised myself i'd do it after i managed a decent amount of my files#i have not done too well on that.#also today's posted gif was canva/picmix hybrid#sorry if any of this answer was incoherent the disorders are strong today. ive trimmed it down as much as i could but ¯\_(ツ)_/¯#asker andy#iscrumsofuckinloud
6 notes
·
View notes
Text
One of my greatest achievements as an artist is when my supervisor tells me to edit a logo onto a product using ms paint and me staring speechless but doing it anyway because there is literally no way to install any editing software on the company desktop
#i felt ILL#bruh#when she said ms paint i-#i did it anyways and it looks fucking good#ramblings#employment arc
4 notes
·
View notes
Note
Feel free to ignore this if you have already answered this before but what software do you use to draw/animate? I love your art!! :DD
tysm ! i havent been asked this before actually i. dont get a lot of asks lmao!
i use clip studio paint mobile edition! yes that means 30 dollars a year but it's very worth it.
for animation it gets a little weird. i actually draw all of the frames in clip studio paint, export each frame as a png, and then upload those frames to https://ezgif.com/maker, where the website puts them together in an animated gif for me. its probably why a lot of my little animations look really scuffed if you look at them for like more than 5 seconds. there is also totally a better way to do this, but i think the shit animations kinda fit my art style yunno. very 2000s. i'll also definitely improve the more i do them : ]
thank you for the kind words on my art! and the ask in general! like i said i dont get many of these. : ] have an ms paint appreciation drawing

2 notes
·
View notes
Text
Affinity photo makes me want to rip my hair out. Why are all photo editing software like that. It’s like nothing is intuitive. Why does the text editor need a blood sacrifice to do what I want it to. I’m just gonna use ms paint at this point
0 notes
Text
Last Minute Sensitivity Viewer, Please?
Alright, here's the situation. I've been working on a Jarpedon animatic for The Locked Tomb. It features Mercymorn in an antagonistic role. Not like seriously for the most part; it's set to Taylor Swift's "You Belong With Me", and Mercymorn is cast in the role of the crush object's popular girlfriend who doesn't understand him like the singer does.
Anyway, Mercymorn's skin in the book is described as like "dried apricot" or "dead flowers". So a light tan with orange undertones. Got it. I chose to interpret her as a white woman for the purpose of my animatic, and on paper, she looks fine.
Then I scanned in all the images, and my scanner promptly washed out the warm colors. Which is no good for John and Sarpedon, who are brown-skinned. (I chose to interpret Sarpedon as Tongan for the purpose of my animatic.)
To solve that, I applied a filter in the video editor software I'm using. Horay, problem solved.
Except that the same filter that makes John and Sarpedon look good makes Mercymorn look like a yellow peril racist caricature.
So to fix THIS I edited all of the Mercymorn frames in MS Paint to make her skin paler, so when the filter gets applied in the video editor software, she looks closer what I drew her as on paper.
But I'm still a little paranoid, and I could use a second set of eyes on this to tell me if I need to modify any of the Mercymorn frames further.
Anyone willing to help me out?
The animatic rating is Explicit, btw, although the Mercymorn frames don't show anything more explicit than butts.
#sensitivity reader#Sensitivity viewer#Help with art#Help! I somehow managed to depict a white woman in a racially insensitive manner lolsob
0 notes