#Guide
Text
More Guides to Payment Methods
I have already done a few of them before (for example, my Guide to Boosty and my Guide to EasyStart which has unfortunately become irrelevant).
Behold! Guide to Hipolink! An alternative for Boosty which belongs to the same company (but allows payments via PayPal).

33 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
72K notes
·
View notes
Text
RESOURCES FOR POSES
Line of Action

JustSketch.Me

PoseManiacs

Human-Anatomy-For-Artist.com

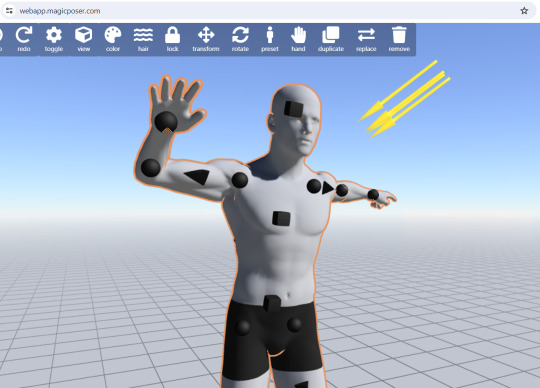
MagicPoser

MIXAMO

Pose Archives

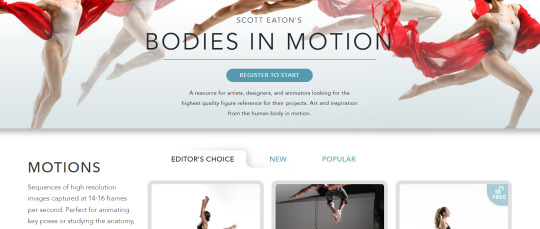
Bodies in Motion

Posemy.art

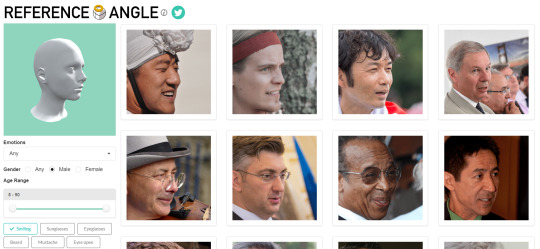
ReferenceAngle

CroquisCafe

#reference#tutorial#art reference#anatomy#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#body#muscles#human#animal#animation#photography#3d model#angles#views#expressions#faces#emotion
3K notes
·
View notes
Text




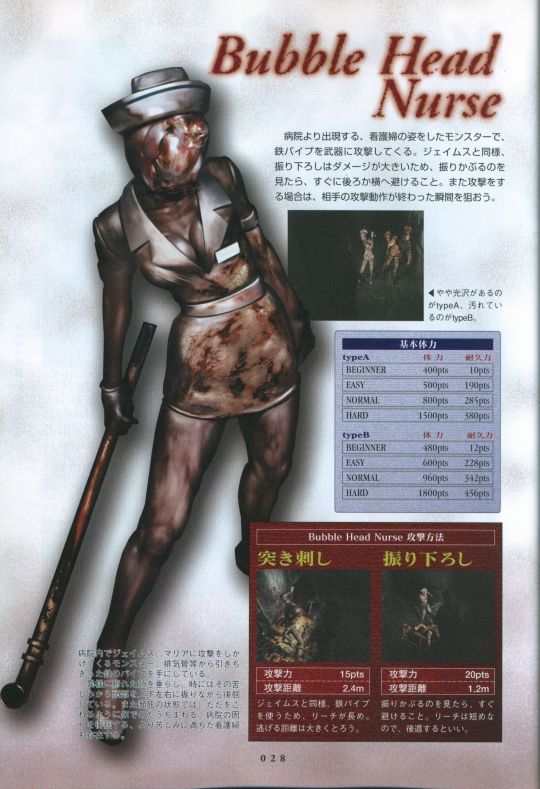
Monsters in Silent Hill 2 official complete strategy & world guide book (2001) Designed By: Masahiro Ito
5K notes
·
View notes
Text
A Simple Trick for Fic Writers
Hey, if you're a fic writer and a character speaks in a different language, you don't just have to add the translation in the notes. Use the following HTML coding to add 'text on hover' to the word(s). If the reader is on a computer they can hover over the text to see the translation.
<span title="This is the text in the box!">This is the text that shows in your fic!<;/span>
Here are some examples from a fic on my AO3.
This coding here <span title="a fool, idiot (lit. emptyhead)">Eyn utreekov</span> will show this on hover.

This next example shows that you can add a lot of text. The formatting is the same as above.

PS: When doing this, there may be spacing issues, but you can edit the text through AO3's html or rich text editor. From there you can add italics (like I did), bold, etc, and fix any weird spacing issues. Just be careful not to delete the coding that you worked so hard on 😂
#ao3#archive of our own#guide#tricks and tips#Fic Writers#Fanfiction#Writers#NiteArmor#bo katan x the armorer#The Mandalorian#Star Wars#Haven't seen this floating around so thought I'd share
11K notes
·
View notes
Photo



A Mini Guide to RSS Feeds
With all the talk about Twitter and social media going on, I felt really inspired to do a comic about RSS feeds. This is a really barebones guide but I hope it helps you stay updated with your favourite webcomics, artists and websites.
The nice thing about RSS feeds is that almost any kind of site has one, so if you wanted you could add user feeds from tumblr, twitter, mastodon, etc. here’s some helpful guides on how to add those (1) (2)
I hope you found this little guide helpful. I’m just a simple guy who’s passionate about RSS feeds, comics and staying updated using both. Go forth and make the feed of your dreams!
Topaz Comics | Topaz Comics RSS | Art Blog | Art Blog RSS
18K notes
·
View notes
Text


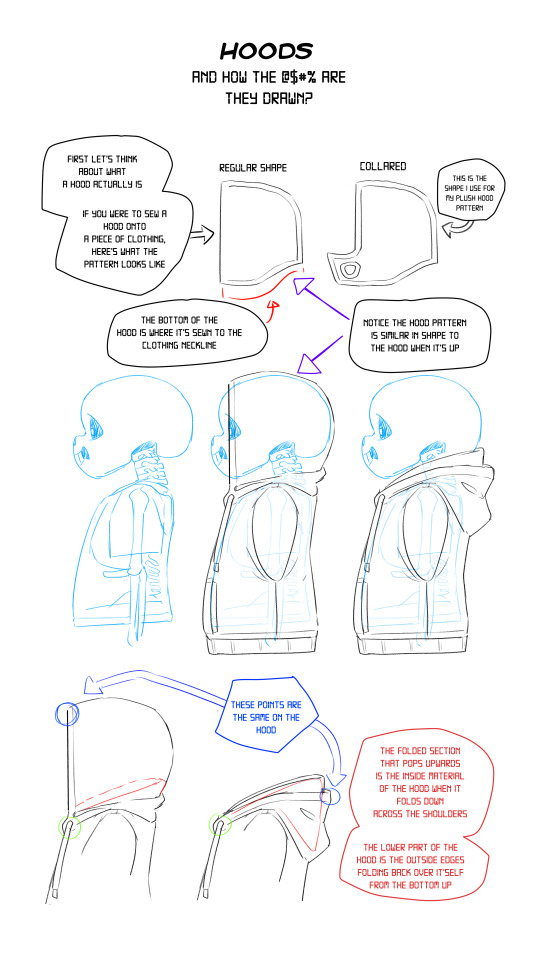
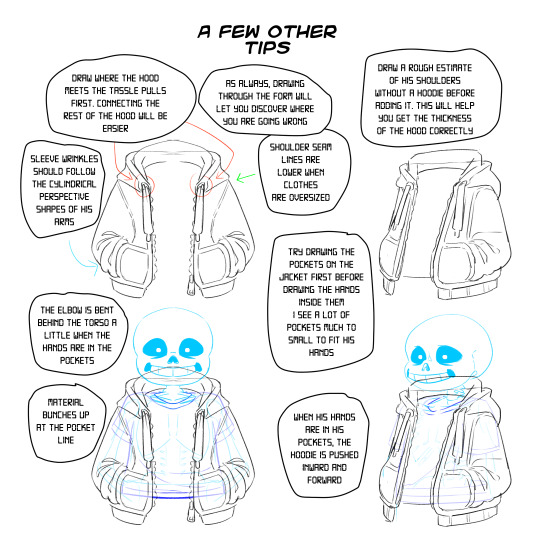
Another Tutorial
Hope you can make better hoodies with this!
6K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Text
thewizardliz's mindset⋆.ೃ࿔*:・⭐️

her conception of self ; she has high standards for herself because she knows her worth. because of that she won't settle and she doesn't let herself get walked all over.
something that liz has said in her videos before was to be okay with people misunderstanding you. dont go out of ur way to get worked up just bcuz someone sees something in a different way then u do.
her conception of self continued ; in another video she says to "make a list of tough situations that you've handled in the past and what skills you used to handle them". she has a lot of trust and belief in herself and her abilities


she often stresses the importance of prioritizing urself, ur boundaries and ur healing above all else. but you know what she doesn't stress? the opinions of others.
going about business ; liz is all about standing on business and taking ACTION for ur goals. in one of her videos she talks about "if u dont like urself, simply create a new version of urself". she says that through action, you can create the life of ur dreams.
connection with self ; liz says to not crave the compliments of others but instead, to compliment yourself. everything that u need is within you. shes a big advocate for shadow work and therapy to help understand yourself and heal on a deeper level.

she not only connects with the present self, she also connects with who she wants to be. a saying of hers is "what would the highest version of myself do". she detaches herself to things or people because they are temporary, but her relationship with self is forever.
#advice#self concept#it girl#becoming that girl#that girl#it girl energy#self love#self care#honeytonedhottie⭐️#the wizard liz#guide#requested#mindset#personal development#personal growth#self development#self improvement#dream girl tips#dream girl#dream life#self healing#self growth#rebranding#becoming the best version#wellness girlie#healing journey#hyperfemininity#dolly#princess#mindset analysis
1K notes
·
View notes
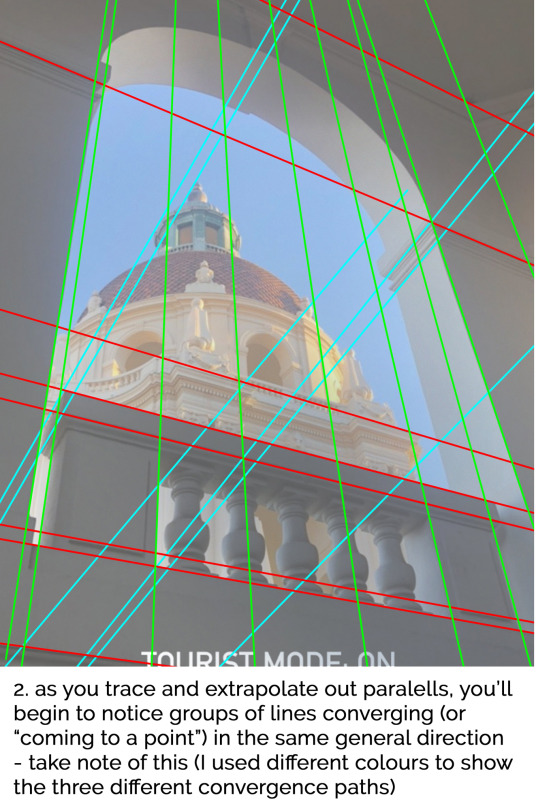
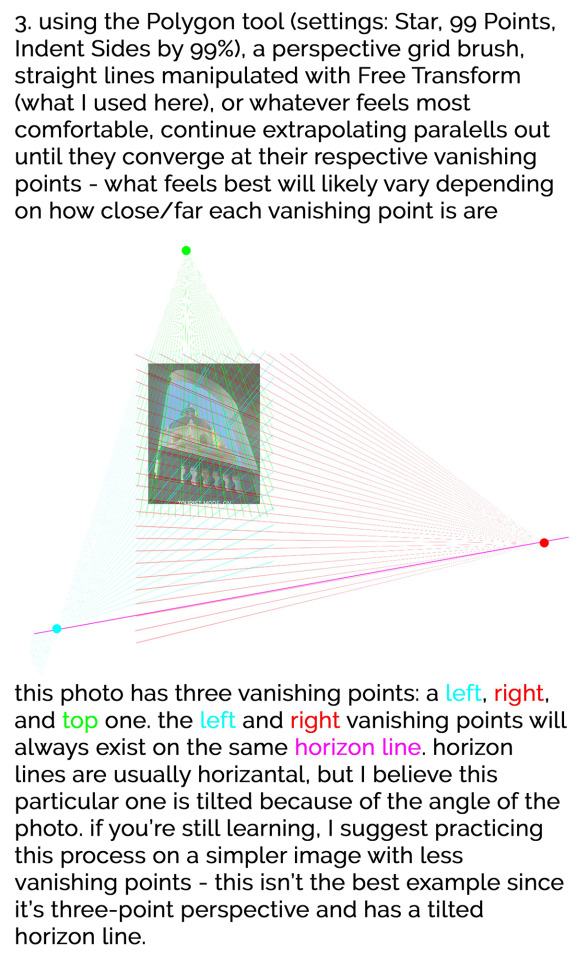
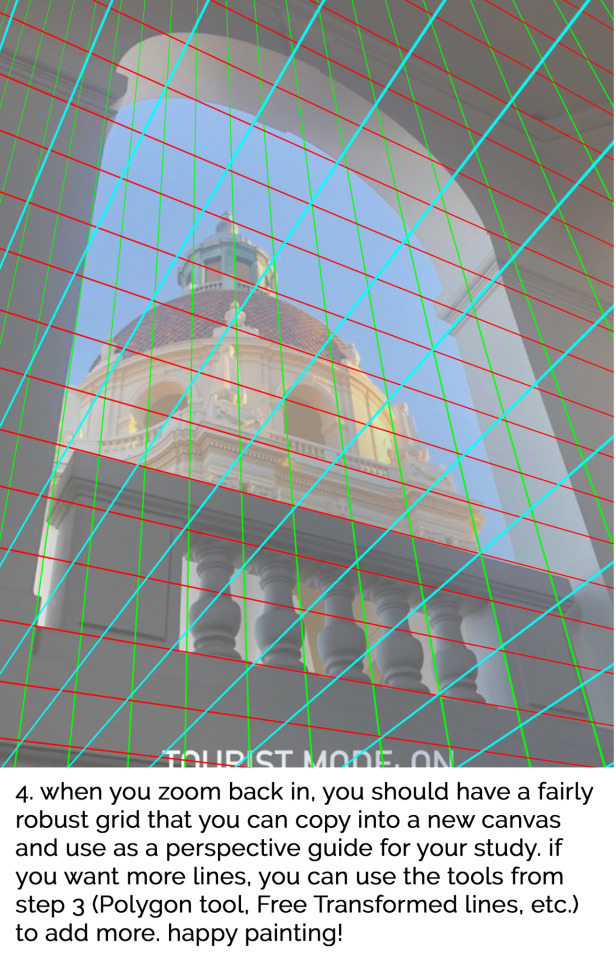
Photo





In case you missed it, here's a #TutorialTuesday someone requested on Twitter to go with last week's process video on how to create a perspective grid from a photo (from Tomomi Sato) which you can use for studies, drawings, paintings, etc. Hope this helps with drawing/painting in perspective!!
#tutorial#art tutorial#art help#artistsupport#art tricks#arttrick#art tips#arttip#howto#digital#digital art#concept art#concept#perspective#grid#vanishing point#horizon line#guide#underlay#overlay#visual development#visdev#illustration#allison perry#allisonperryart
8K notes
·
View notes
Text

so, since I got all the achievements, here's how to get all the achievements and endings on "a date with death" under the cut!

ALL ENDINGS:
ending 1, semi bad ending. It's honestly the fastest to get. Choose whatever answer you want for the first two days, but during the soul connection on day 3, choose the panicked options as in: “Grim… ma—maybe this is a bad idea…”, and then “I… I think something’s wrong… this doesn’t feel right…”, then “Please… stop…”. The story will finish and you'll get the achievement.
ending 2, you lose the bet (bad ending). Be distant and dismissive, and pick more negative choices throughout the game, don’t water your plant on any of the days. don't open the window to get the flowers until it's your only choice when he shows up with the bouquet, then on day 6 choose: “Vaguely, yeah.” just before the first call, and “I don’t mind. I’ll take the sickness. The taint.”. The story will go on and you'll get the achievement.
ending 3, you win the bet. Be flirty all the way through, do your worst girlie, on day 6 choose: “You really know how to sweep me off my feet.”, “You’re cute. Cute and stupid.” and “How do I stop? What if I give it all away?!”. Once the story is completed you'll get the achievement and a super cute CGI of Grim.
ending 4, dual reapers. Since it's the DLC ending, it doesn't give you an achievement. If you decide to buy it, just choose DLC choices throughout the game, you'll recognise them immediately because there's a ★ next to them, for example: "Do you like me, Casper? ★"
ending 5, wedding. As soon as you suggest what's going to happen if he loses the bet, choose "Your hand in marriage." Joke about a wedding if given the change within the next day. On day 5, choose: “Want to meet the in-laws, Grim?”, and on day 6, choose: “I feel touched!”, and then, “How about a shotgun wedding?”

ALL ACHIEVEMENTS
First Chance at Death: this achievement will pop up as soon as you are finished creating your MC.
The First Day[...] The Sixth Day: you get these achievement as soon as you complete your day in game.
My Little Baby: interact with the pet you choose.
Serenity: water the plant on your bedtable, once is enough for this achievement.
Blooming Flowers: you'll need to water the plant once every day. It's easier if you do this while following any of the good endings.
Untrustworthy: you'll get this achievement once you get ending 1.
Take My Soul: you'll get this achievement once you get ending 2.
Dead Roots: do ths while going for ending 2, don’t water the plant at all. check on it on day 6 and on the last day before chatting; if you click on it by mistake during the previous days, choose not to water it.
Sealed with a Kiss: you'll get this achievement once you get ending 3.
Our Wedding: you'll get this achievement once you get ending 5.
Eavesdropping Champion: interact with the door every single day, and always choose to eavesdrop.
Patience: wait for the very last day. check your Internet browser in game before starting the chat with Casper, and wait for about a minute with the browser open! you'll see a white screen and the text changing from something like "there's nothing here" to "okay, click here to get your achievement", you click on the text and it's done!!!

I really hope this was helpful!!
#a date with death#gaming#― rea's gaming corner 🎮#guide#game guide#achievement#visul novel#otome#dating sim#a date with death guide#a date with death achievements
1K notes
·
View notes
Text
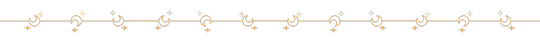
A guide to all accessibility-related needs on the indie web!

I've been sharing this site around in all sorts of places, but I wanted to post it here, too - the Accessible Net Directory!
The indie web has a problem with accessibility. Namely, it seems like very few creators care to implement it. Which I get! It seems daunting to tackle at first. But also, it makes the indie web really, really difficult to traverse for disabled folks.
The Accessible Net Directory is two-fold in its uses.
1) It provides disabled people a list of safe indie sites
In order for a site to be featured on the directory, it needs to meet basic accessibility guidelines. This includes (but isn't limited to) no autoplay, unlabeled flashing images, low contrast, small / hard-to-read fonts, keyboard inaccessibility or non-described images.
Additional, non-required accessibility options for the directory are encouraged, and listed in a site's description on the directory. (Such as zoom-friendliness and different font options.)
2) It provides webmasters a ton of resources for implementing accessibility
It not only provides a list of steps one can take to make their site more accessible, but also provides the "why" of each step.
For example - one listed guideline for the directory is to use rem/em instead of px units for font sizes. Why? Well, the directory explains, "Users with low vision may need to increase the size of the text in order to be able to read and see better. Therefore it is important to always use scalable units for text."
Then, it goes on to list RESOURCES for changing px to rem/em!!
This site is an absolute treasure trove of resources for making your site accessible, and doing so with ease! I've used the resources listed to make my own site more accessible, and it's made the process seem so much more manageable!
So! If you run a personal site, then give the site a look, learn about accessibility practices, and apply them to your site! An inaccessible web is not a free web!
#neocities#indie web#web revival#old web#webcore#old internet#html#website#resource#guide#directory#accessibility#disability advocacy#azure does a thing
2K notes
·
View notes
Text
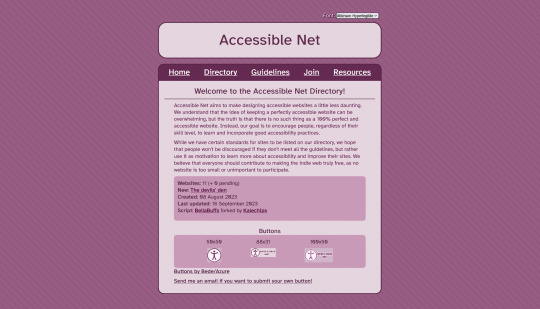
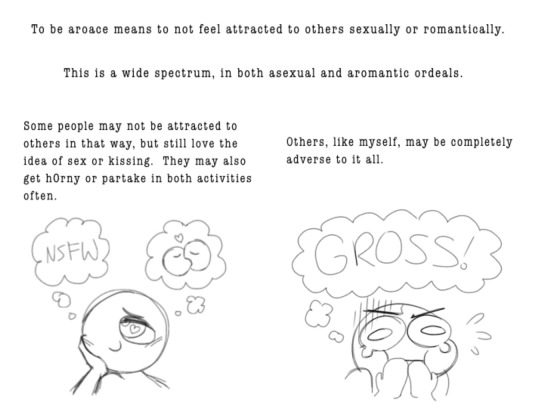
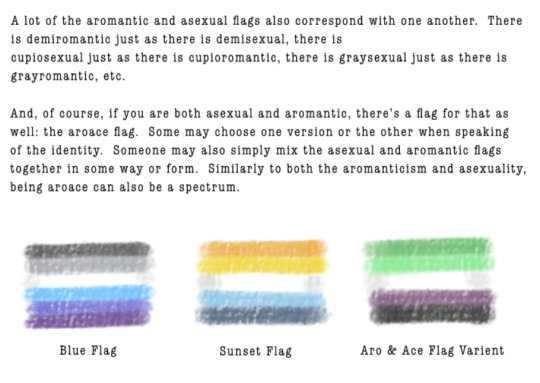
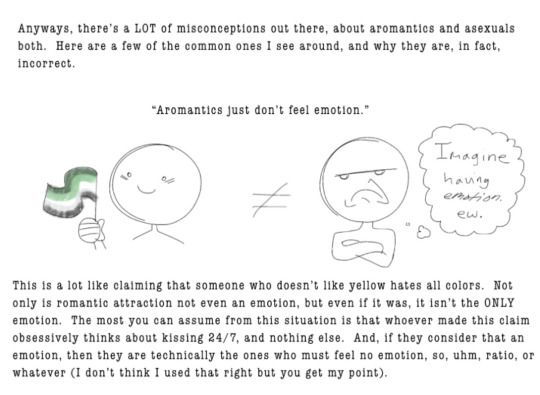
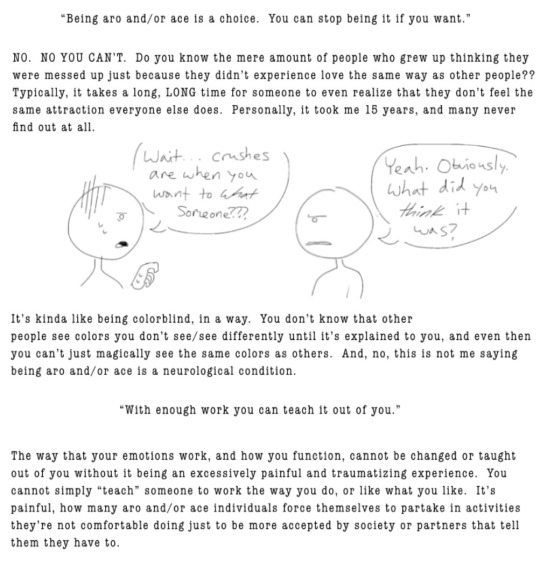
A kinda-chunky info comic(?) about asexuality and aromanticism, in celebration of International Asexuality Day today!!







Also, I’m not trying to erase asexual representation today by explaining aromanticism as well, I just thought it would be useful to explain both in this comic, as they’re so closely related, and I’m not sure the next opportunity I’ll get to make a whole other comic for aromantics. Not to mention I’m both, and don’t want to explain asexuality in a skewed or inaccurate way because of that fact
#I’ll work on adding all the alt text throughout the day#I’m super busy today and can’t do it all atm as much as I want to#asexual#aromantic#aro ace#what is asexual#guide#pride#international asexuality day#lgbtqia#if you see spelling errors no you don’t#it’s hard to spell so late at night
423 notes
·
View notes
Text










Guiding light bats~
www.stutterhug.com
1K notes
·
View notes
Text
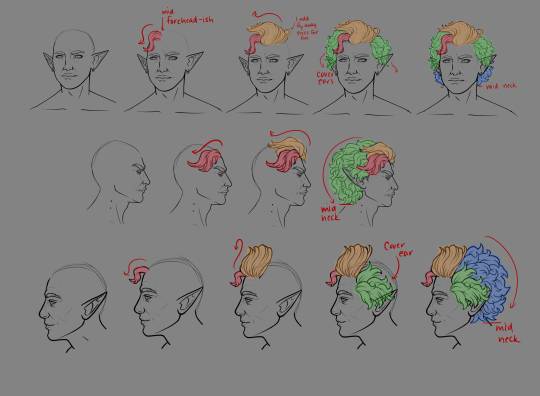
Recently got asked how I draw astarion's hair so I made a quick guide.
Break it down into pieces: the little forehead curl, the big swoop, the pieces in front of the ears, and the back part to fill it all out. It doesn't need to look exact. Just vibe it.

695 notes
·
View notes
Text

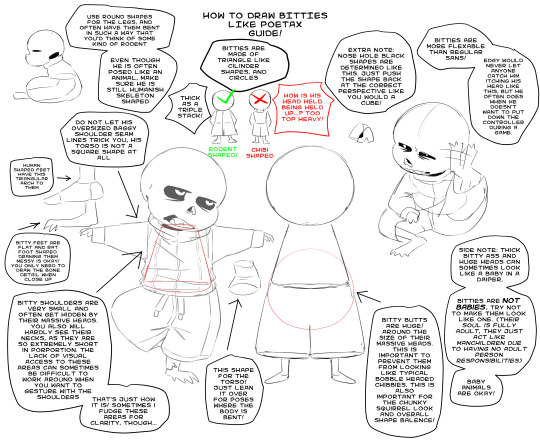
Poetax's bitty porportion guide!
Got asked how I draw bitties and their shapes, so here you go!
1K notes
·
View notes