#GIT
Text

My copy of the Danny Phantom graphic novel hasn't arrived yet, but based on isolated images I've seen without context, this is basically what happens right ???
I know they obtain cowboy hats and trauma
#danny phantom#Glitch in time#Graphic novel#I have no idea if Vlad gets a cowboy outfit too but I hope so#Not tagging under spoilers bc i dunno what happens#Unless knowing Danny gets a lil cowboy hat spoils the whole graphic novel for you#Then I'm deeply sorry#But if anything Danny having a little cowboy hat should make you wanna buy the book more#dp#GiT
3K notes
·
View notes
Text
I've been learning to code at my new job and I work with a senior software engineer, who's a genius at this sort of thing.
But like an hour ago, he was in my office angrily murmuring, "what?! what?! what the hell?" over and over again as he furiously typed on my keyboard, trying to fix something in git.
and it's honestly very reassuring to know.
that whether you're a novice or an expert at coding... sometimes you just find yourself angrily swearing at the program for showing you the same error message a dozen times, asking why are you doing that, almost begging, really.
it was actually kinda funny, he sounded like he was about to start crying, which was literally me, two hours ago, when I initially asked him for help.
it's part of the human condition, I think, wrestling with computer programs and furiously typing in commands, only to be met with defiance.
213 notes
·
View notes
Text
Cloudburst

Enshittification isn’t inevitable: under different conditions and constraints, the old, good internet could have given way to a new, good internet. Enshittification is the result of specific policy choices: encouraging monopolies; enabling high-speed, digital shell games; and blocking interoperability.
First we allowed companies to buy up their competitors. Google is the shining example here: having made one good product (search), they then fielded an essentially unbroken string of in-house flops, but it didn’t matter, because they were able to buy their way to glory: video, mobile, ad-tech, server management, docs, navigation…They’re not Willy Wonka’s idea factory, they’re Rich Uncle Pennybags, making up for their lack of invention by buying out everyone else:
https://locusmag.com/2022/03/cory-doctorow-vertically-challenged/
But this acquisition-fueled growth isn’t unique to tech. Every administration since Reagan (but not Biden! more on this later) has chipped away at antitrust enforcement, so that every sector has undergone an orgy of mergers, from athletic shoes to sea freight, eyeglasses to pro wrestling:
https://www.whitehouse.gov/cea/written-materials/2021/07/09/the-importance-of-competition-for-the-american-economy/
But tech is different, because digital is flexible in a way that analog can never be. Tech companies can “twiddle” the back-ends of their clouds to change the rules of the business from moment to moment, in a high-speed shell-game that can make it impossible to know what kind of deal you’re getting:
https://pluralistic.net/2023/02/27/knob-jockeys/#bros-be-twiddlin
To make things worse, users are banned from twiddling. The thicket of rules we call IP ensure that twiddling is only done against users, never for them. Reverse-engineering, scraping, bots — these can all be blocked with legal threats and suits and even criminal sanctions, even if they’re being done for legitimate purposes:
https://locusmag.com/2020/09/cory-doctorow-ip/
Enhittification isn’t inevitable but if we let companies buy all their competitors, if we let them twiddle us with every hour that God sends, if we make it illegal to twiddle back in self-defense, we will get twiddled to death. When a company can operate without the discipline of competition, nor of privacy law, nor of labor law, nor of fair trading law, with the US government standing by to punish any rival who alters the logic of their service, then enshittification is the utterly foreseeable outcome.
To understand how our technology gets distorted by these policy choices, consider “The Cloud.” Once, “the cloud” was just a white-board glyph, a way to show that some part of a software’s logic would touch some commodified, fungible, interchangeable appendage of the internet. Today, “The Cloud” is a flashing warning sign, the harbinger of enshittification.
When your image-editing tools live on your computer, your files are yours. But once Adobe moves your software to The Cloud, your critical, labor-intensive, unrecreatable images are purely contingent. At at time, without notice, Adobe can twiddle the back end and literally steal the colors out of your own files:
https://pluralistic.net/2022/10/28/fade-to-black/#trust-the-process
The finance sector loves The Cloud. Add “The Cloud” to a product and profits (money you get for selling something) can turn into rents (money you get for owning something). Profits can be eroded by competition, but rents are evergreen:
https://pluralistic.net/2023/07/24/rent-to-pwn/#kitt-is-a-demon
No wonder The Cloud has seeped into every corner of our lives. Remember your first iPod? Adding music to it was trivial: double click any music file to import it into iTunes, then plug in your iPod and presto, synched! Today, even sophisticated technology users struggle to “side load” files onto their mobile devices. Instead, the mobile duopoly — Apple and Google, who bought their way to mobile glory and have converged on the same rent-seeking business practices, down to the percentages they charge — want you to get your files from The Cloud, via their apps. This isn’t for technological reasons, it’s a business imperative: 30% of every transaction that involves an app gets creamed off by either Apple or Google in pure rents:
https://www.kickstarter.com/projects/doctorow/red-team-blues-another-audiobook-that-amazon-wont-sell/posts/3788112
And yet, The Cloud is undeniably useful. Having your files synch across multiple devices, including your collaborators’ devices, with built-in tools for resolving conflicting changes, is amazing. Indeed, this feat is the holy grail of networked tools, because it’s how programmers write all the software we use, including software in The Cloud.
If you want to know how good a tool can be, just look at the tools that toolsmiths use. With “source control” — the software programmers use to collaboratively write software — we get a very different vision of how The Cloud could operate. Indeed, modern source control doesn’t use The Cloud at all. Programmers’ workflow doesn’t break if they can’t access the internet, and if the company that provides their source control servers goes away, it’s simplicity itself to move onto another server provider.
This isn’t The Cloud, it’s just “the cloud” — that whiteboard glyph from the days of the old, good internet — freely interchangeable, eminently fungible, disposable and replaceable. For a tool like git, Github is just one possible synchronization point among many, all of which have a workflow whereby programmers’ computers automatically make local copies of all relevant data and periodically lob it back up to one or more servers, resolving conflicting edits through a process that is also largely automated.
There’s a name for this model: it’s called “Local First” computing, which is computing that starts from the presumption that the user and their device is the most important element of the system. Networked servers are dumb pipes and dumb storage, a nice-to-have that fails gracefully when it’s not available.
The data structures of source-code are among the most complicated formats we have; if we can do this for code, we can do it for spreadsheets, word-processing files, slide-decks, even edit-decision-lists for video and audio projects. If local-first computing can work for programmers writing code, it can work for the programs those programmers write.
Local-first computing is experiencing a renaissance. Writing for Wired, Gregory Barber traces the history of the movement, starting with the French computer scientist Marc Shapiro, who helped develop the theory of “Conflict-Free Replicated Data” — a way to synchronize data after multiple people edit it — two decades ago:
https://www.wired.com/story/the-cloud-is-a-prison-can-the-local-first-software-movement-set-us-free/
Shapiro and his co-author Nuno Preguiça envisioned CFRD as the building block of a new generation of P2P collaboration tools that weren’t exactly serverless, but which also didn’t rely on servers as the lynchpin of their operation. They published a technical paper that, while exiting, was largely drowned out by the release of GoogleDocs (based on technology built by a company that Google bought, not something Google made in-house).
Shapiro and Preguiça’s work got fresh interest with the 2019 publication of “Local-First Software: You Own Your Data, in spite of the Cloud,” a viral whitepaper-cum-manifesto from a quartet of computer scientists associated with Cambridge University and Ink and Switch, a self-described “industrial research lab”:
https://www.inkandswitch.com/local-first/static/local-first.pdf
The paper describes how its authors — Martin Kleppmann, Adam Wiggins, Peter van Hardenberg and Mark McGranaghan — prototyped and tested a bunch of simple local-first collaboration tools built on CFRD algorithms, with the goal of “network optional…seamless collaboration.” The results are impressive, if nascent. Conflicting edits were simpler to resolve than the authors anticipated, and users found URLs to be a good, intuitive way of sharing documents. The biggest hurdles are relatively minor, like managing large amounts of change-data associated with shared files.
Just as importantly, the paper makes the case for why you’d want to switch to local-first computing. The Cloud is not reliable. Companies like Evernote don’t last forever — they can disappear in an eyeblink, and take your data with them:
https://www.theverge.com/2023/7/9/23789012/evernote-layoff-us-staff-bending-spoons-note-taking-app
Google isn’t likely to disappear any time soon, but Google is a graduate of the Darth Vader MBA program (“I have altered the deal, pray I don’t alter it any further”) and notorious for shuttering its products, even beloved ones like Google Reader:
https://www.theverge.com/23778253/google-reader-death-2013-rss-social
And while the authors don’t mention it, Google is also prone to simply kicking people off all its services, costing them their phone numbers, email addresses, photos, document archives and more:
https://pluralistic.net/2022/08/22/allopathic-risk/#snitches-get-stitches
There is enormous enthusiasm among developers for local-first application design, which is only natural. After all, companies that use The Cloud go to great lengths to make it just “the cloud,” using containerization to simplify hopping from one cloud provider to another in a bid to stave off lock-in from their cloud providers and the enshittification that inevitably follows.
The nimbleness of containerization acts as a disciplining force on cloud providers when they deal with their business customers: disciplined by the threat of losing money, cloud companies are incentivized to treat those customers better. The companies we deal with as end-users know exactly how bad it gets when a tech company can impose high switching costs on you and then turn the screws until things are almost-but-not-quite so bad that you bolt for the doors. They devote fantastic effort to making sure that never happens to them — and that they can always do that to you.
Interoperability — the ability to leave one service for another — is technology’s secret weapon, the thing that ensures that users can turn The Cloud into “the cloud,” a humble whiteboard glyph that you can erase and redraw whenever it suits you. It’s the greatest hedge we have against enshittification, so small wonder that Big Tech has spent decades using interop to clobber their competitors, and lobbying to make it illegal to use interop against them:
https://locusmag.com/2019/01/cory-doctorow-disruption-for-thee-but-not-for-me/
Getting interop back is a hard slog, but it’s also our best shot at creating a new, good internet that lives up the promise of the old, good internet. In my next book, The Internet Con: How to Seize the Means of Computation (Verso Books, Sept 5), I set out a program fro disenshittifying the internet:
https://www.versobooks.com/products/3035-the-internet-con
The book is up for pre-order on Kickstarter now, along with an independent, DRM-free audiobooks (DRM-free media is the content-layer equivalent of containerized services — you can move them into or out of any app you want):
http://seizethemeansofcomputation.org
Meanwhile, Lina Khan, the FTC and the DoJ Antitrust Division are taking steps to halt the economic side of enshittification, publishing new merger guidelines that will ban the kind of anticompetitive merger that let Big Tech buy its way to glory:
https://www.theatlantic.com/ideas/archive/2023/07/biden-administration-corporate-merger-antitrust-guidelines/674779/
The internet doesn’t have to be enshittified, and it’s not too late to disenshittify it. Indeed — the same forces that enshittified the internet — monopoly mergers, a privacy and labor free-for-all, prohibitions on user-side twiddling — have enshittified everything from cars to powered wheelchairs. Not only should we fight enshittification — we must.

Back my anti-enshittification Kickstarter here!

If you’d like an essay-formatted version of this post to read or share, here’s a link to it on pluralistic.net, my surveillance-free, ad-
free, tracker-free blog:
https://pluralistic.net/2023/08/03/there-is-no-cloud/#only-other-peoples-computers

Image:
Drahtlos (modified)
https://commons.wikimedia.org/wiki/File:Motherboard_Intel_386.jpg
CC BY-SA 4.0
https://creativecommons.org/licenses/by-sa/4.0/deed.en
—
cdsessums (modified)
https://commons.wikimedia.org/wiki/File:Monsoon_Season_Flagstaff_AZ_clouds_storm.jpg
CC BY-SA 2.0
https://creativecommons.org/licenses/by-sa/2.0/deed.en
#pluralistic#web3#darth vader mba#conflict-free replicated data#CRDT#computer science#saas#Mark McGranaghan#Adam Wiggins#evernote#git#local-first computing#the cloud#cloud computing#enshittification#technological self-determination#Martin Kleppmann#Peter van Hardenberg
886 notes
·
View notes
Text
Just finished rereading Danny Phantom : "A glitch in time" and I'm absolutely vibrating in my seat about the new lore
Spoilers under the cut:
1. Vlad has continued his cloning experiments, even after Dani and her melted brothers :

This is also the only reason Dan Phantom is able to get a stable body at the end of the book.
Also, he designed almost functional clones with high science but really shitty technology skills. If he had help he probably would have succeeded ages ago (see point 5)
2. The staff that Clockwork always uses? Really f*ing important. It would be a tragedy if something happened to it

3. Ghosts are manifestations of human emotions

4. Tucker had a two day stint as the mayor of Amity Park and lost the job because he accidentally dropped a baby. He was also listed as married to Ember. Do with that as you will

5. When Tucker is in class he is so bored he keeps designing A - grade tech :


6. The Fentons RV, the Ghost Assault Vehicle, has 3 funny little buttons (big ghost, bigger ghost and unwanted guest)

It also has cup holders
7. Amity Park has its own version of Instagram called "Spectergram" and it has a livestreaming option

#Git#Dp#danny phantom#Git spoiler#a glitch in time#Agit#Agit spoiler#A glitch in time spoiler#Spoiler#Spoilers#Danny Phantom : a glitch in time
79 notes
·
View notes
Text
by the way, I've seen some people posting about hbomberguy's video impressed specifically with the highlighted script of which words were taken from other places, and while very impressive for the research and taking from multiple sources, it's actually pretty easy to do something like that between two sources! for those who think that kind of visual is cool and aren't from a computer-ey background, check out git-diff and diffchecker (and similar tools)! they're not just for programming, they're super useful tools for analyzing the differences between any two sources
128 notes
·
View notes
Text
BIG LEAK INTO THE UPCOMING EPISODE 4 OF HTP?

104 notes
·
View notes
Text
FINALLY got done with the Beginners guide to GIT
So a long time ago I made a poll to help me make a Begginers guide to GIT because a lot of people seem to have trouble with it.
https://www.tumblr.com/moose-mousse/722172571753365504/going-to-make-a-getting-started-with-git-post?source=share
And I know for a fact that my University taught it horribly. (Or rather... did not teach it at all)
I REALLY tried making this guide as short as I possibly could. Explaining only what you need to know, while trying to clarify what most people find confusing. But it still is too long for a single post. So, I have split it into 5. The post each links to each other, so you should be able to go back and forth easily.
This guide is going to be pure GIT done via the command line.
2 reasons for this:
1: GIT GUI’s are really handy, but they abstracts away a lot of the newbie help GIT is trying to give you. Bitbucket, Github, Jira, and other services use GIT but usually add extra bits that are specific to them. So to know how they are different, it is smartest to learn pure GIT first. And since they are 99% GIT, you will be able to use them with no/little trouble.
2: Because I use the command line, it is easy to build your own automation tools. Simply have a program write git commands to the shell and/or read outputs from git commands and use them to visualize whatever you want, however you want.
That way you can have whatever shiney graphics your heart can code up. All the tools you can find (Like Github desktop or gitk) are simply doing this. (incidentally, if any of you make a pretty visualization of GIT? Show me! I wanna see a dog themed GIT graph! I wanna see pink log outputs! Make it yours!)
Table of content:
Part 1: What is GIT? Why should I care?
Part 2: Definitions of terms and concepts
Part 3: How to learn GIT after (or instead of ) this guide.
Part 4: How to use GIT as 1 person
Part 5: How to use GIT as a group.
73 notes
·
View notes
Text

The Fujoshi Guide to Web Development, now on Kickstarter
Thank you all for joining us yesterday for the Git's Birthday Bash, and for helping us celebrate his 10010th birthday. As a token of appreciation for your generosity, we have now unlocked a new add-on item for our backers: exclusive catboy bath water.

I mean, how often does one get to help support a more independent web AND get catboy bath water in return? Hurry up though, cause there is only a limited number available 😽
[Bonus under the cut]

Seriously: help us reach our goal by backing us on Kickstarter, reblogging this post, and sharing it with your friends!! Every little bit helps!!
[Catboy Bath Water Promo art by @sgt-spank + bonus GitHub by @brokemycrown.]
216 notes
·
View notes
Text

#programmerhumor#linuxmemes#codinglife#devops#sysadmin#buglife#softwareengineering#bash#linux#linuxposting#git#vim#emacs#kernel#ubuntu#debian#archlinux#serverlife#cloudcomputing#programmingfails#linuxproblems#csjokes#coderlifememes#sysadminstruggles#chilean#chilensis#chileno#tumblr chilenito#valparaiso#chile fotos
18 notes
·
View notes
Text
bah, the hack week project I was working on was supposed to happen on SourceHut which is a git-send-email based forge, but one of the other contributors wanted to move to github and I admit one does not sound reasonable asking people to do git-send-email in 2023.
I learned git independently of GitHub and web-based git in general, and even at my old job we tracked our system image with normal branch-based development, with merging and maintenance mostly handled user-side, so I really haven't ever internalized pull requests.
It's such a messy way to handle contribution! Having to generate my own fork and look after it just so I can fire off a ten line patch feels way worse than just cloning the main repo, making some changes, and running
git send-email --to="[email protected]" HEAD~
Fortunately it looks like someone handled migrating my work for me but like, now we have these three repos that all have to stay in sync and we each have a devel and master branch and gah. So many moving parts. I am very stupid, do not make me do this.
38 notes
·
View notes
Text
Git Workflow 👇

credit
210 notes
·
View notes
Text
Nasıl geldik yıprana yıprana bugüne?
Yapamıyorum ben böyle
279 notes
·
View notes
Text
"Kaçtığın şey içinde saklıysa eğer, Gittiğin her yere onu da götürürsün."


#kaçmak#kendinden#hayat#saklamak#saklı#yaşam#eğe#git#gel#yer#zaman#onu#götürmek4#aşk#sevgi#post#alıntı#sevmek#mutluluk#mekan#o#my blog#dilhunbiri#dilhun
34 notes
·
View notes
Text
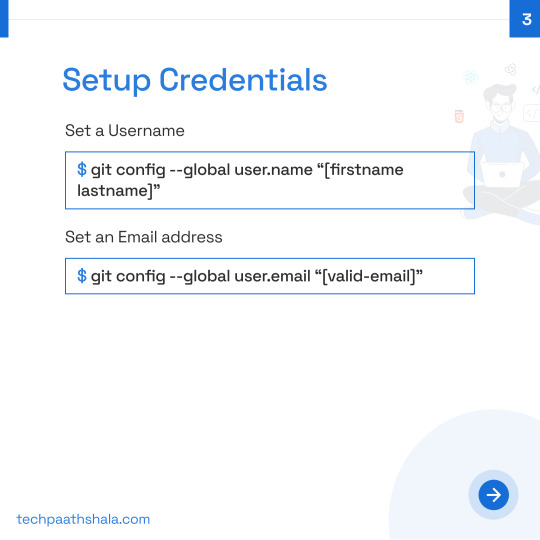
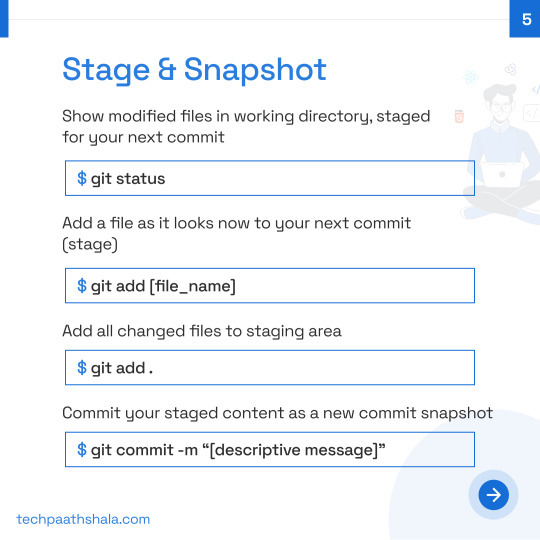
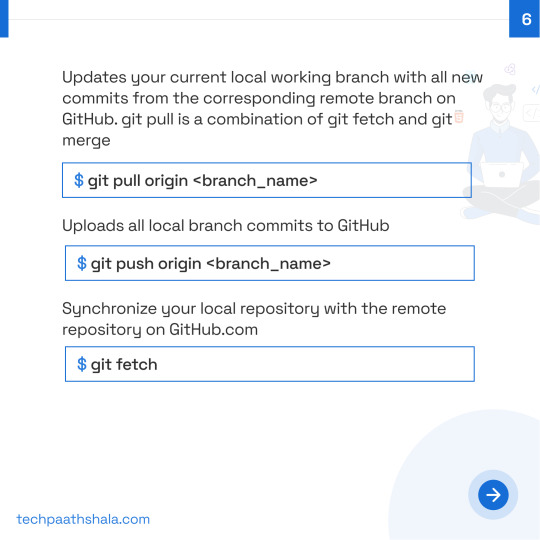
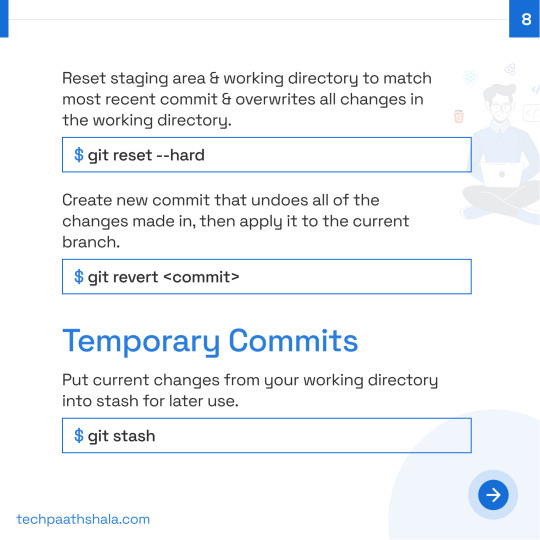
Unlock the full potential of Git and take control of your code with our concise and effective ultimate cheat sheet!
Check out daily such informative post also if you find it useful do like and share it👌 👩💻😎










#git#github#devops#development#coding#programming#opensource#softwareengineering#codepush#versioncontrol#fullstack#fullstackdeveloper#webdevelopment#software#technology#tech#developer#javascript#python#java#computer#html#tecnologia#webdeveloper#computerscience#o#coder#css#softwaredevelopment
114 notes
·
View notes
Text
A beginners guide to GIT:
Part 4 - How to use GIT as 1 person
Table of content:
Part 1: What is GIT? Why should I care?
Part 2: Definitions of terms and concepts
Part 3: How to learn GIT after (or instead of ) this guide.
Part 4: How to use GIT as 1 person
Part 5: How to use GIT as a group.
When it comes to not getting in each other's way, working alone is the simplest (It has a lot of other drawbacks). This is the simplest way to use GIT. You can do it with an external repository as a backup or just locally on your computer. It depends on how important your project is. If your laptop crashes tomorrow, which projects would you have a really hard time losing? Better to have an external backup for that. Github is often used for this (Maybe less now that Github makes machine learning AI’s, and so ARE stealing your code to train their AI on.) but you can also use Bitbucket (Which... may also steal your code...) and there are many many others out there.
GIT is often used in certain patterns, called “workflows”. These have you working in more or less rigid ways to make it simple to work together. But since you are working alone, you do not risk others changing your code while you are working, so you can do it the simplest way :D
I will be doing a step by step guide that you can follow along. I will be doing it on a completely empty project and making a tiiiiiny program in C. This is because it is super simple. You do NOT have to know C to follow.
You can also follow the steps with your own already existing project.
I PROMISE you, GIT cannot hurt you. Worst case scenario is that you fiddle around and break the repository part. (Meaning the files in the .git folder). But your files will always be safe.
(If you do not have git installed, check out part 3 for that)
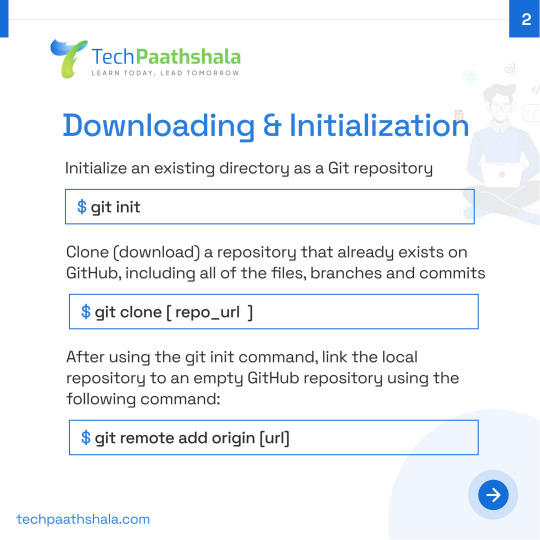
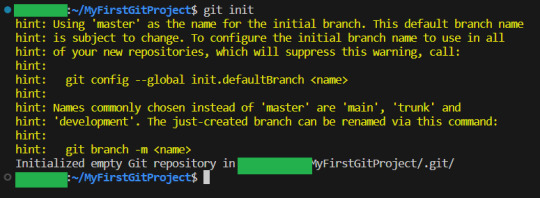
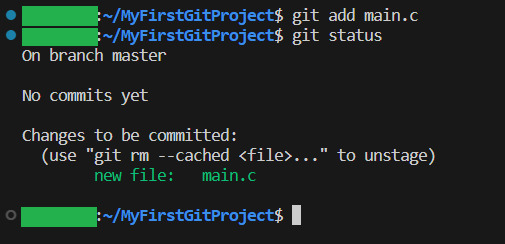
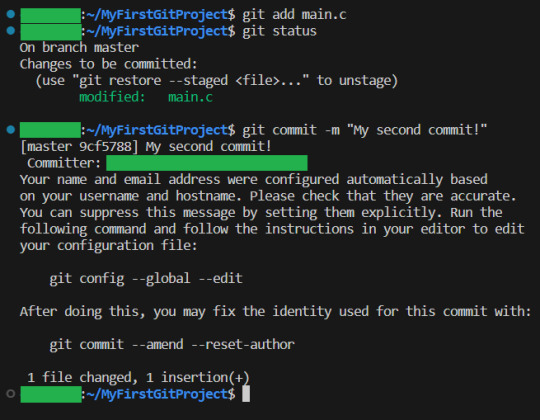
First, I make a folder, navigate my shell into it, and call git init:

By the way, you can get used to GIT messages like this that tell you all your options, and explain what GIT has done for you. GIT is very good about giving you as much help and info as possible,
Now I will teach you the most important command in GIT.
It is more important than any other. Ready?
git status

This makes GIT tell you what git thinks is happening right now. What issues there are and what files are tracked, untracked or have been changed. Use this command often, especially while you are new to GIT, run it after every other command. It is how you learn what GIT is doing and thinking :3
Since our repo is empty it tells you what branch you are on (master. The only branch we will need since we are working alone)
and that you have not made any commits.
It also tells you the commands git think you will want to use on files. Since our repository is empty, it tells us to create some files, and then how to add them :3
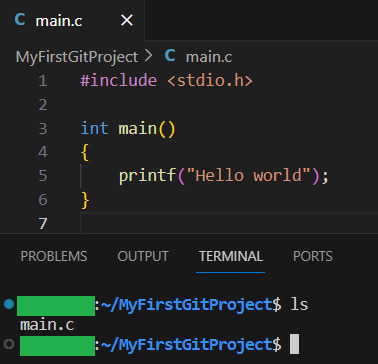
So let's do that:
I have added my tiny program, as you can see:

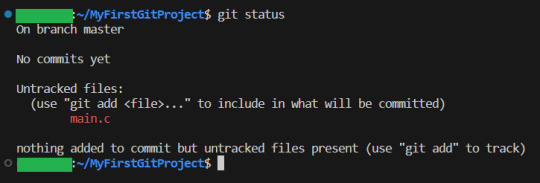
Now let us see what GIT thinks we did:

Now, since there have been changes, git shows us them.
Files can be
untracked
tracked and not changed (In which case, git status does not show them)
tracked and changed.
Right now, main.c is untracket. Which basically means GIT have no idea about this file, other than it is in the folder.
Ok, let us commit(save) the file. GIT tells us this is done with
git add <File>
. So we will write
git add main.c
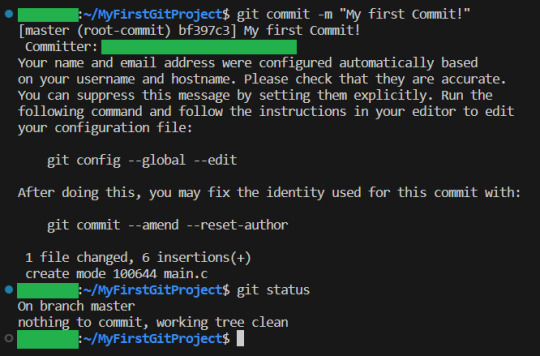
Then we use git status again to see what happened
git status

And yeah, our file is now ready to be committed.
So lets do it!
git commit -m “My first commit!”
The “-m” option is to write the git update explanation directly in the console instead of using an external program to do it.
Done You have now committed your code! It is now saved!
git status shows that everything in the working tree is as it was last time we committed (Duh. We JUST committed)

I will now make some changes to the main file:

Git status shows us main.c was changed...but what if we wanted to know what was changed in more detail? How will we get status to do that for us?
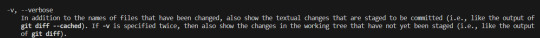
Let us find out!
git help status
git then shows the help page for status
And there we can see this part:

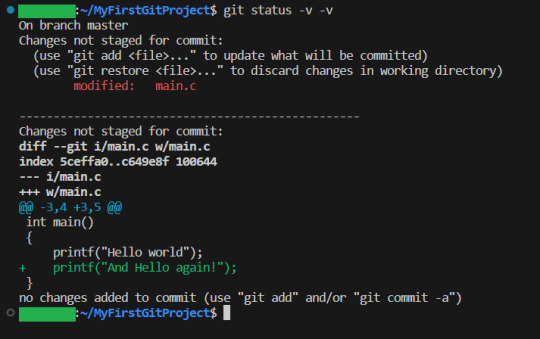
So if we write status with 2 -v arguments, we get all the details. Let us try:

And look! It shows us EXACTLY what lines were changed!
I stage the changes and commit:

And you have now learning enough about GIT to use it.. You now have all your work saved, in different commits.
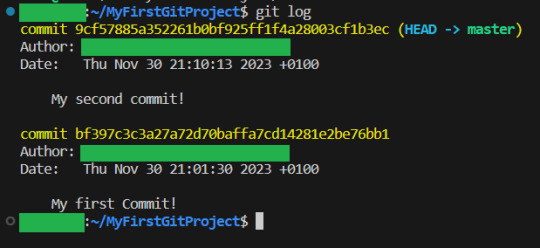
If you ever want to know all the commits you have made, write git log:

And if you want to know what a specific commit did, you copy the name of the commit, and write git show:

Now, everytime you want to save your work, you
1: Write/change the files you want
2: Add the files you want as part of this commit
3: make the commit
These three steps are your workflow.
If you have a remote repository, then you add them steps
4: push to remote repository
To do this step, you can actually just write
git push
If you have set up a remote repository, then it just works.
If you have not, then git will tell you what to do
Whichever remote repository you use will tell you if you need to do other steps, like setting up passwords or ssh keys. They will also tell you how to set up the remote repository (That is not a GIT thing, that is a bitbucket or a github thing, so refer to whichever of those sites you want to use)
And that is all! Every time you commit, your project is saved (it is smart to commit often, but usually only commit when your project can be compiled.)
And whether you use a remote repository or not, you now have a fully valid GIT repository, and all the git tricks can be used on your project!
38 notes
·
View notes
