#2048 x 3072
Text

IG
#legs & heels#beautiful model#feminine beauty#smiling#strappy heels#feminine inspiration#extra high resolution#2048 x 3072#kirstydreaming
8K notes
·
View notes
Text

#kirstysdreams#Milla A#banned name tag#beautiful model#lingerie#bunches#feminine inspiration#extra high resolution#2048 x 3072
146 notes
·
View notes
Note
How do you get your drawings to be high quality? Whenever I post art the quality is SO bad 💔
uhm... sorry this is got long. for some reason you activated my work mode. i don't have a constumer service voice but i have like an explenation mode for clients so... uhm. here is way more information that you asked for. my apologies...
Resolution is what determines the sharpness of the artwork. The low-resolution illustration will appear pixelated when scaled in large sizes. this is why it is recommended to work on a digital canvas with a resolution of at least 300 dpi when you work. (i prefer 400dpi)
dpi are Dots Per Inch. dots just being a different name for pixels. the more pixels are contained in an inch the smoother lines and gradients are. an indication of higher quality. but, the device you are working on has to use up most of its ram/power to calculate the preview on the screen. so higher quality demands more capacity from your device but also from websites that display your artwork. Soo...
I have two files.
One on 400 dpi is way larger for me for smooth comfortable drawing.
and the second drawing is sized down to 150dpi to accommodate the recommended resolution of the website I want to post the image.
luckily for us, most social media sites have a similar resolution.
Tumblr's Dashboard images have a minimum size of 500 x 750 pixels, a maximum expanded the size of 2048 x 3072 pixels, and a recommended size of 1280 x 1920 pixels for a 2:3 aspect ratio.
I use a with of 1280. the high depends on the drawing
It's way easier and recommended to size images down rather than up.
sizing artwork up would put them through an interlacing process, which means that the graphics program of your choice would calculate the average between two pixes and add it in between them. It adds pixels to make the image larger. easy answer it blurs your image.
it isn't the end of the world if you have to size up the image a tiny bit.
I kind of have to do a bit all the time for work. and most of the time it's fine! it depends on your art style and how forgiving it can be.
It's also a difference if you post images in a JEPG or PNG.
uhm... without going into much detail... take PNG just trust me.
now... a tiny little last trick out of my sleeve.
if you... use photoshop. and you want some extra sharpness.
you can sharpen your images with the high pass filter.
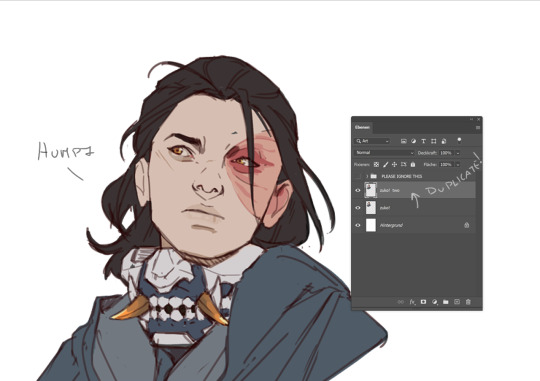
Duplicate your artwork

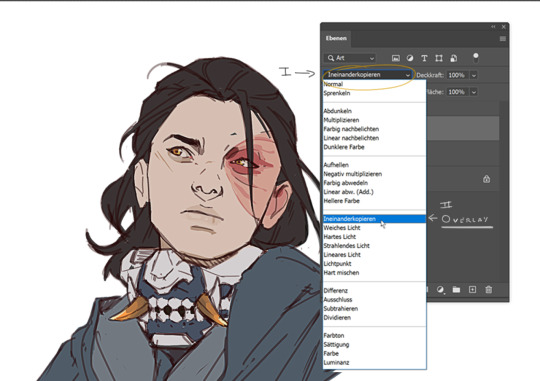
Filter > other >highpass

As soon you select High Pass, your image will turn grey

It works by filling the entire image with flat, neutral grey. It then looks for edges in the image and highlights them by making the light side of the edge lighter and the dark side darker.
Don't overdo it. keep the contrast low. a radius of 1,5px is enough most of the time!

Click okay to exit the menu and set the layer on overlay.
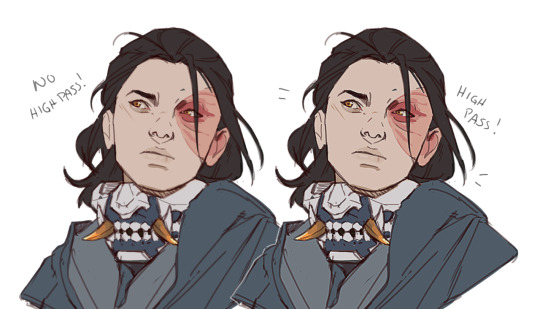
ta-da! it is sharp and crisp!!!

It's all a trick!!! vary subtle... i know but ehh i like it
I am sorry I don't know if other programs also have this option. I know CSP has a sharpening filter. but... you can keep images crisp by keeping resolution and dpi in mind too.
uhm... well so... -hides-
#chip!ask#chip!talks#i maybe overdid it here#but i ended wrtiting it and now i just... eh. i don't want to delate it... sorry!#zuko
965 notes
·
View notes
Photo

Gorgon (Medusa) decoration of a burial chamber called Ipogeo dei Cristallini (Hypogeum of Crystals) in Naples, Italy.
It was originally located outside the city walls of ancient Neapolis and served as a tomb between Hellenism and the Roman Empire. Today the place can be accessed through a staircase located inside the Palazzo di Donato, in Via dei Cristallini, from which the tombs take their name.
Photography (2048 x 3072) by Alessandra Calise Martuscelli / CC BY-SA 4.0 via Wikimedia Commons
487 notes
·
View notes
Note
hey idk if anyone got back to you on this yet but. the current maximum image size is about 3072 pixels on the longest sides and about 2048 pixels on the perpendicular sides. eg 3072 x 2048 in landscape orientation or 2048x3072 in portrait orientation. and of course many users will be using screens that can't show those full sizes without scrolling. sometimes on the app image uploads will be constrained to the older maximum size of 1280 px on the long side and something like 1024 on the short.
i hope this helps you in sizing charts and other informational graphics on tumblr 🙏
Wait this is actually so helpful. Thank you anon, you've just given me motivation to continue working on the Cotitidae tree. I lost the psd file but I'm reconstructing it. Thank you for your service.
29 notes
·
View notes
Text










The Rings of Power Behind the Scenes "The Making Of"
& Concept Art / Magrot from: https://www.reddit.com/r/LOTR_on_Prime/comments/x9ooxf/lotr_rop_e03_adar_behind_the_scenes_concept_arts [this also has the two pictures in the original size (tumblr sizes them down if they are over 2048 x 3072)]
#the rings of power#trop bts behind the scenes#rings of power#tropedit#magrot#unnamed uruk#mine lotr
47 notes
·
View notes
Photo

Valeria
#Valeria#corset#beautiful model#redhead#feminine beauty#feminine inspiration#extra high resolution#2048 x 3072#kirstydreaming
2K notes
·
View notes
Text

#feminine fashion#polka dots#polka dot dress#pale blue dress#retro#vintage inspired#swing dress#feminine inspiration#extra high resolution#2048 x 3072#kirstysdreams
110 notes
·
View notes
Text

Images purchased. Untouched and unedited and full size: 2048 x 3072 pixels.
James Wilby with wife Shana at the premiere of 'Nil By Mouth' at the Odeon West End, London. October 1, 1997.
14 notes
·
View notes
Photo

Futuristic Michelangelo (3072 x 2048)
Give us a follow on Twitter: @StableDiffusion
h/t Pianotic
#digital art#stability ai#StableDiffusion#art#ai artwork#stable diffusion#aiart#ai art#neural networks#generative#deep learning#digital painting#deep dream#generative art#ai generated art#dallemini#generated artwork#dall e ai
5 notes
·
View notes
Text
INSIZE ISM-KM60 Digital Camera Mount for Microscope (Measuring, 6 Mpx, 3K resolution) USB, Pixel size; 2.4x2.4µm
ORDER CODE
ISM-CM63
Sensor
CMOS 1/1.8″
Resolution
3072 x 2048
Core structure
SONY Exmor™ CMOS sensors
CMOS Sensor
6M
Size 1 pixel
2.4 x 2.4 µm
Lens connection
C-Mountr
Frame rate
30fps
Sample size
1×1
Exposure time
0.1ms – 15s
COMPUTER REQUIREMENTS (optional)
Operating system
Windows 8/10 (64 bit)
CPU
Intel i5 7th Gen or higher
Memory
8GB or larger
USB port
USB 3.0
STANDARD…

View On WordPress
0 notes
Text
Difference between raster and vector

Difference between raster and vector how to#
The programs which place lines or shapes in a 2-D or 3-D environment sequentially are referred to as Vector Graphics. Its file extensions could be in:BMP, TIF, GIF, JPG. Hence for images that need to scale it to different sizes, we should use vector graphics. Scaling down these images could be easy but enlarging a bitmap makes it pixelated or blurred. Formats like jpeg and gif are commonly compressed. We can use algorithms that compress images to reduce file sizes. For example, the image of 640 x 480 requires information to be stored for 307,200 pixels, while a 3072 x 2048 image needs to store information for a whopping 6,291,456 pixels. So, the large file needs a large bitmap and the larger image requires more disk space to store. The Raster images use bitmaps to store information and display content. While pixmap is used for images with multiple bits per pixel. Sometimes the term bitmap implies one bit per pixel. The more general term is pixmap which refers to a map of pixels, where each one may store more than two colors and you can use more than one bit per pixel. It is also called a bit-array or bitmap index. The bitmap image is actually a grid made of rows and columns where specific cells with given value fill it in or leave it blank. A bitmap is a type of file that displays small dots in a pattern that creates an overall image. 2: Bitmap (BMP):Ī bitmap is also an image file format. Most people prefer to look at smooth and clear images rather than pixelated one. You cannot see the individual pixel without zooming it, because they are so small. The display screen is divided into a matrix of thousands or millions of pixels. Those are the small little dots that make the image to display on the computer, whether they are flat-screen (LCD) or tube (CRT) monitors. Pixel is actually a short form of “Picture Element”. Keep clicking and check us out.Well, before we start to know about vector and raster graphics, we must understand a few basic terms of display graphics: 1: Pixel:Ī pixel is the smallest element of a picture which represents on your screen.
Difference between raster and vector how to#
Learn how to grow your business and career right now. If you are looking for more brilliant advice in business, technology, digital marketing, and more, we have plenty of content. Now that you know more about raster images, you can achieve more with your branding, graphic design, and artwork. If you want something that scales easily and has a solid color, go with a vector format. If you are working on a picture with complex colors, blends, and themes, like a painting in a museum, raster images are your preferred format. Raster images are better used for photographs, while vector images are better options for logos, signage, illustrations, engravings, etc. There are different purposes for raster images and vector images, thus, there are different recommended file types too. Since a raster-based image will use bitmaps for storing data, this means that it will have a larger file size the bigger the bitmap is, and this can take up more disk space. Editing raster images can work well when you are changing colors, tones, and themes. We find it with digital camera technology, which is why photographs are typically raster images. Raster images have more capability with rendering colors that are complex, soft, and vibrant. The difference is that raster graphics have colored pixels that are arranged in an orderly fashion, whereas a vector graphic is a mathematical formula that makes up paths. If you are looking to learn more technical illustrations check out this link. Often, a vector image is a choice for logos, illustrations, and designs that require printing on a large object. With vector images, you can get an image that is more detailed and finer. It forms shapes with mathematical equations. This is a graphic or image that is both created and defined on a plane, with curves and connecting lines. If you are looking to increase or decrease the resolution and size of an image with raster images, it can be rather tricky. This makes it easy to make an image that is smaller. The image represents a rectangular grid of pixels. It can also be referred to as a bitmap image. This is a common term for digital photography and computers. What are the differences between the two? It is easy to tell the difference, and here is why. Graphic designers often use raster images and vector graphics.

0 notes
Text
Cyberlink director suite code

#CYBERLINK DIRECTOR SUITE CODE FOR FREE#
#CYBERLINK DIRECTOR SUITE CODE MANUAL#
#CYBERLINK DIRECTOR SUITE CODE PC#
#CYBERLINK DIRECTOR SUITE CODE FREE#
#CYBERLINK DIRECTOR SUITE CODE MAC#
It doesn’t understand FLAC or Apple lossless, but that’s hardly an issue within the suite, as video tracks never utilize those formats. The program handles most common files types including MP3, lossless WMA, compressed WMA, wave files up to 32-bits/192Khz and Ogg. It has surprisingly good noise reduction and can utilize VST effects–the industry standard for processing plug-ins. ColorDirector also has the same advanced automatic masque selection so you can color manipulate only sections of video, and it smartly tracks objects in motion.Īn easy interface, great FX, facile editing, and multi-channel audio support let AudioDirector 3 stand out from the crowd.ĪudioDirector 3 is a plain, but better-than-average wave editor that handles multiple files and up to 7.1 audio. Unfortunately, neither program allows you to collapse the options pane to gain more screen real estate. The ColorDirector interface is much like PhotoDirector 4’s, with an easy-to-use pane of options on the left side of the main window. This isn’t a problem within the suite because PowerDirector can take care of it, but if you’re buying the $130 standalone, you should be aware of this feature’s absence. I found no video stabilization like that included in PowerDirector 11. However, it also lets you to correct or enhance saturation, white balance, etc. Its raison d’être is to give your video a look-and-feel such as Silent Era (less distinct black and white), 80s Fab, 70s Flick, etc. New program ColorDirector can do that–even if you shot the film at 9 a.m.ĬolorDirector is a brand new program that handles color correction and color effects for video. Sunset always gives you the warmest feel to photos and memories.
#CYBERLINK DIRECTOR SUITE CODE PC#
It fared as well as the PC version in Connecticut-based artist Susie Klein’s hands-on, and in my own.
#CYBERLINK DIRECTOR SUITE CODE MAC#
All four editors are available as standalones for the PC however, PhotoDirector 4 is also available as a Mac standalone–one of CyberLink’s few. The program tags faces, uploads to social media sites, and is a good multi-purpose organizer. Never before has it been so easy to mislead your adoring public. Photo-vanity features abound in PhotoDirector 4, including a body shaper, eye enhancer, and teeth whitener, wrinkle remover. It’s pretty darn amazing, though it works best with objects in front of contiguous backgrounds (just sand, as opposed to both sand and ocean). Select the cow in the foreground blocking the shot, remove it, and it’s as if it were never in the shot. The first is reminiscent of Photoshop’s Magic Wand, but easier. The most impressive new features in PhotoDirector 4 are smart selection and content-aware removal. PhotoDirector 4 retains previous versions’ paneled interface with split-screen comparison, which makes editing and applying FX to photos a breeze.
#CYBERLINK DIRECTOR SUITE CODE MANUAL#
PhotoDirector 4’s manual adjustments may be applied globally or to regions defined with the program’s smart selection tools. Enter your CyberLink account username and password, and then click OK to start using CyberLink Cloud.CyberLink has expanded PowerDirector’s support for video cameras, added 4K/2K (4096 x 3072/2048 by 1080) video support, and now imports and exports the open-source Matroska (.MKV) container format. You will be prompted to sign in to CyberLink Cloud.
#CYBERLINK DIRECTOR SUITE CODE FREE#
Once you have redeemed your free one year subscription, you can now upload/download/produce effects and video to CyberLink Cloud. Click the Redeem CyberLink Cloud Now button when the dialog below displays.Enter the Product Key for PowerDirector 17 in the space provided and then click Submit.
#CYBERLINK DIRECTOR SUITE CODE FOR FREE#
If you do not have one, you can get one for free by registering on the same page. Within the Quick Start Guide that came with the retail box version of PowerDirector 17 You can redeem your free one year subscription to CyberLink Cloud storage by doing this:Ī. Your storage space will be available for one year from the date you redeem the service. If you purchased PowerDirector 17 Ultimate Suite/Ultimate/Ultra, you get a free subscription to the CyberLink Cloud service for one year, which includes 50/25 GB of cloud storage space depending on your version. The cloud storage will automatically activate once you subscribe to the 2 products. If you purchased Director Suite 365 or PowerDirector 365, you get 100GB free CyberLink Cloud service during subscription.

0 notes