Text


Mauve — a responsive, single-column theme
This is a single-column Tumblr theme with a left sidebar and a body font family of your choosing (Google font). Optional dark mode, search bar, and update tab included. Full support of npf posts. You agree to my terms of use by using this theme.
Static previews:
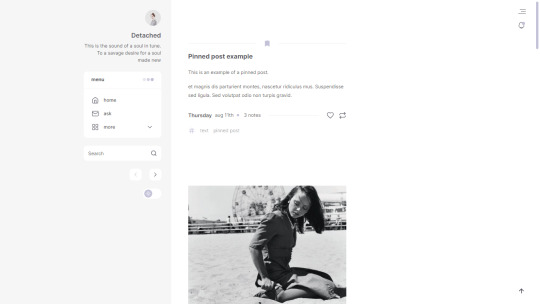
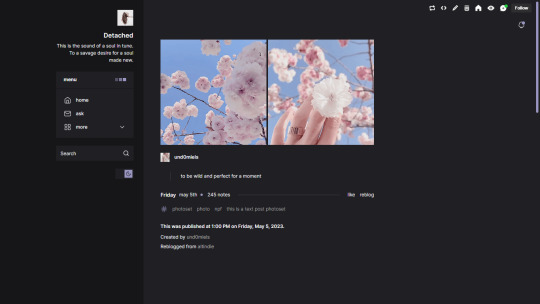
left sidebar (1)
left sidebar (2)
Download code: GitHub
Read about features and notes below the cut
Customize colours for dark and light mode
Font-size (11-18px)
Post-width (350-540px)
Customizable post margin (set to 130px)
Custom title + description box
Toggle between sharp or round corners on content
Toggle between displaying or hiding Tumblr controls behind an icon
Toggle between regular or accented pinned post
Choose between displayed tags or upon a toggle
Choose to display post info as text or icons (reblog + like)
Optional sidebar icon image
Optional update tab
Optional dark/light mode
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Navigation: An unlimited display of native Tumblr pages within a dropdown. Learn how they work in my FAQ here. Custom home + ask + navigate links as well as their icons - learn about how to change them further down under icon change.
Sidebar Icon: Choose a size between 40px/55px/70px, with shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Update tab: to hide the update tab completely delete the text in the Update Tab title text-field. To hide an activity, delete the text in the activity field you want to hide. Learn about how to change them further down under icon change.
Icon Change: To change icons in either the menu or update tab, find the text field for the icon you want to change, go to Lucide.dev/icons and copy the code for the icon like I've highlight below:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog settings.
Credits
Basecode by @eggdesign ❤️
831 notes
·
View notes
Photo


[ Theme #04: From Home ]
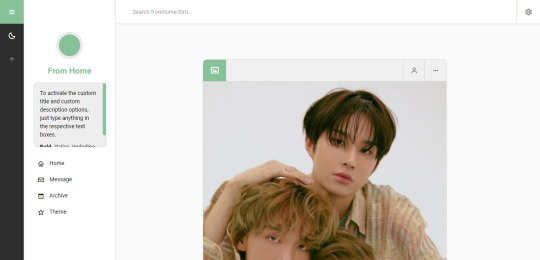
Live Preview + Static Preview + Code
Updated on November 12, 2021
Features:
Responsive
Day and night mode (will stay in selected mode until you turn it off!)
Menu (menu icon options available)
Searchbar
Like and reblog buttons
6 custom links
Supports page links
Options:
Dark mode (the day and night mode button will change accordingly to accomodate your color scheme choice).
Post size: small, medium, large and extra large
Show or hide captions and/or tags
Rounded corners
Borders
Custom description and title
Hover on Tumblr controls
Social media links
The font size and font family are customizable. To change the font family, please refer to this site!
See full list of credits here!
928 notes
·
View notes











